图形设计和网络设计是两个不同的字段,这两个领域有不同的设计需求, 设计实践与设计方法。网站建设广告
E.G,在网页设计中, 通常使用基于像素或网格的文件格式。如jpg, GIF或PNG。相比之下,不同的尺寸可用于像徽标这样的平面设计领域。所以, 最常用的格式是EPS和AI的矢量格式。然而,网页的矢量格式,如SVG或HTML5画布不能广泛使用,所有浏览器都不支持它。
此外,用于Web结束的图形具有基于自己的相关处理方法。其中一个是您必须注意文件的大小,因为您需要制作网页, 更好。作为网页设计师,您应该尝试最小化图像上图像上的信息数量 - 是否将图像的数量减少或集成到CSS Sprepite中 - 并确保选择正确的图像格式,它在图像尺寸和质量之间平衡。
Photoshop是平面设计师和网页设计师使用的行业标准工具。以下是使用图像创建图像时的一些简单提示。
1。 将图片另存为Web可读格式
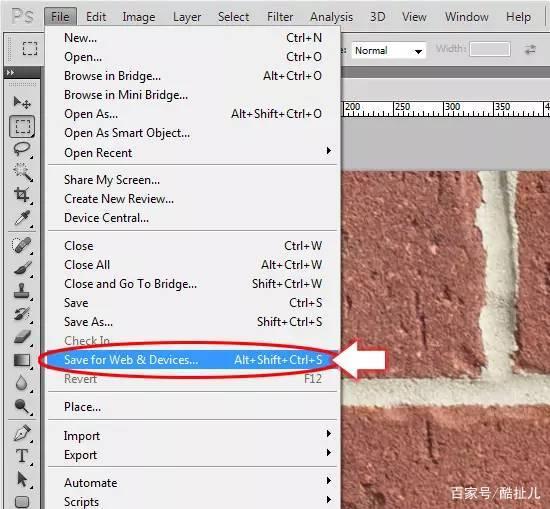
在网页设计中,您必须确保您的图像大小是, 更好。当然,当您希望拍摄良好的显示时,您可以丢弃此原则。在Photoshop中创建图像的完美方法是平衡质量和文件大小。通常使用的网页设计者通常使用的错误是使用“另存为”命令。而不是使用“存储为Web的格式”。

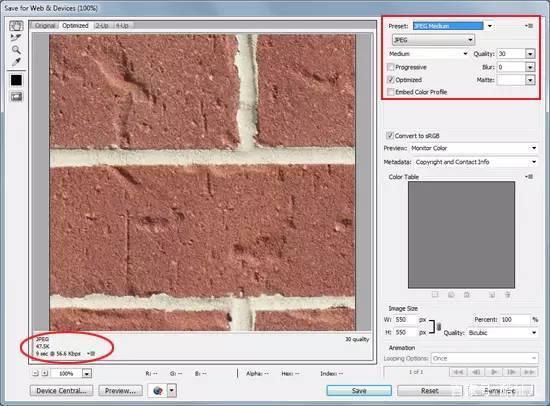
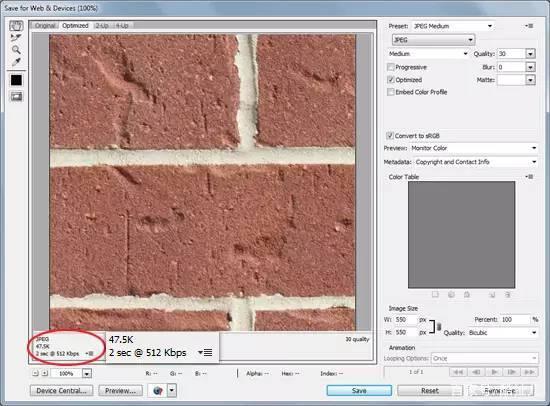
“存储为Web”可以基于Web设计以图像的格式存储,包括图像质量, 图像分辨率, 浏览器兼容性, 和文件大小。此订单将有一个对话框,您可以使用它来微调图像。调整图像的设置时,企业网站建设价格多少钱它显示了文件的大小和图像的质量。

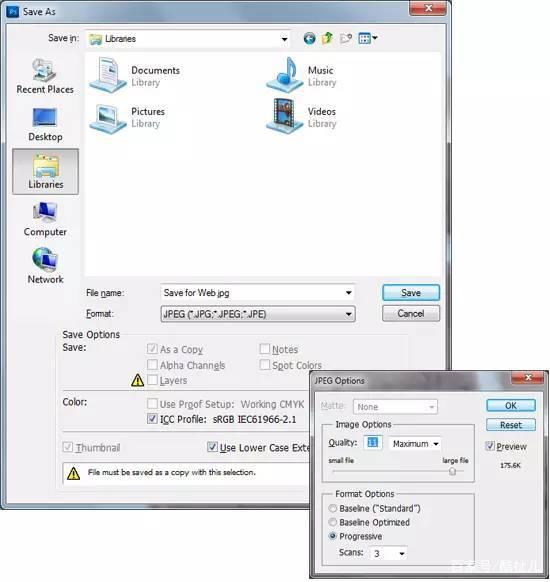
相比之下,“另存为”对话框没有这么多选项。它往往被存储到更大的图像中。

以下是保存的相同图像, “另存为”和“格式存储为Web”,请注意,保存的文件大小有很大差异。

2。 考虑使用Web安全性
大多数浏览器和显示器上可以正确显示Web安全颜色,这可确保您的页面以任何方式具有相同的效果。
以下是两种简单的方法,以确保使用Web安全性的颜色。
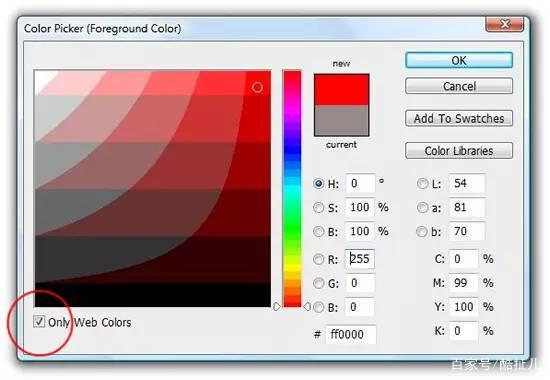
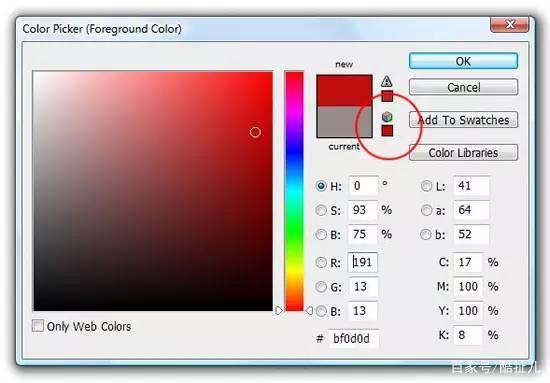
“只有网络颜色”选项
在彩色拾取窗口的左下角检查“仅网上颜色”选项。这将使窗口仅显示Web安全性。

将颜色转换为Web安全性
单击拾取窗口中的小广场。任何颜色都可以转换为Web安全颜色。

3. 考虑使用JPG的“渐进式扫描”选项
JPG文件格式是摄影和高分辨率图像的理想选择。根据您的目标受众,等级线扫描有时是一个不错的选择。加载时,这种格式逐渐呈现(即使在现代宽带连接的互联网时代)这种等待时间也没有问题)。这允许用户在完全加载图像之前快速预览。它感觉比网页更快。

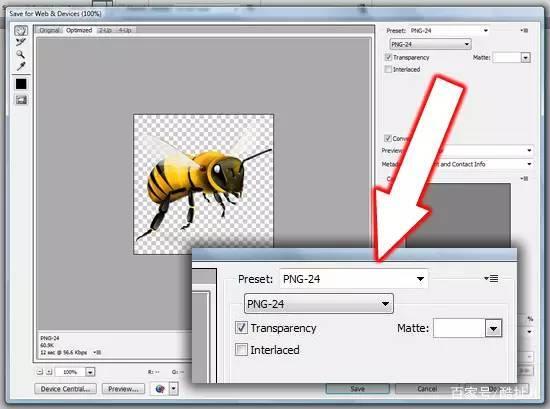
4. 将图像保存为透明的PNG格式
当你需要一个透明的图片时,PNG格式是您的更佳选择。

大多数主流浏览器都支持透明的PNG格式。如果你必须迎合IE6,有必要注意:PNG格式的一些透明部件显示在IE6中。还有一种方法来解决这个问题(例如IE PNG修复了JavaScript库),但实现它会更麻烦。
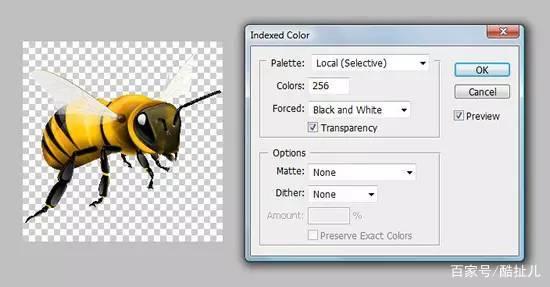
5。 将动态图片保存到GIF格式中
虽然在大多数情况下,GIF图像格式可以被PNG格式替换。但仍有一个非常有用的。虽然PNG和JPG的这种格式粗略,但但GIF格式本身具有非常强大的功能。它支持动画。

虽然存在扩展名为APNG的PNG图片格式(表示便携式网络图形动画),但很少有浏览器支持这种格式。如果您需要在PNG和GIF之间进行选择,通常png是一个更好的选择,除非您需要进行动态图片。
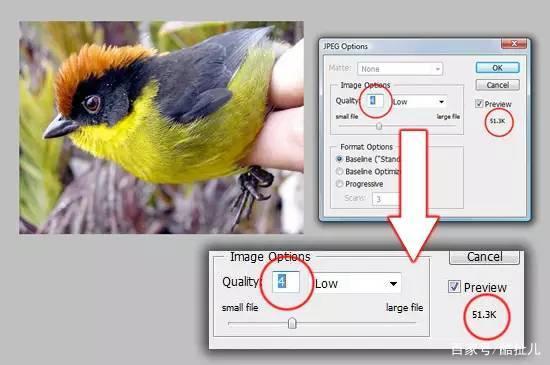
6。 请注意“下载时间”信息
确保快速加载网站,看起来非常漂亮。这个非常重要。这也反映了节省和优化图片的重要性。如下所示,查看文件保存可能影响大小的选项的简单更改。


更好的方法是降低图像质量。直到图像显示质量显着降低。当您优化图像时,请注意“下载时间”,这将显示存储为Web的“格式”对话框窗口的左下角。喜欢下图,你可以看到,在当前设置,DSL网络连接中保存的图片大约2秒。
 报告/反馈
报告/反馈
网站建设的多少钱 营销网站设计多少钱 高端网页制作定制
请立即点击咨询我们或拨打咨询热线: 13968746378,我们会详细为你一一解答你心中的疑难。项目经理在线


 客服1
客服1  客服2
客服2 