在这一章当中,我们学习使用Axure设计添加, 调整, 详细信息页面。这也是最常见的, 互联网项目中最基本的功能页面。
添加, 调整, 细节是三页,三页之间的差异是:添加页面输入框而没有值,修改页面输入框可能值,无法编辑详细信息页面的输入框。
添加, 使用Axure Design修改页面
轴轴设计添加/修改, 详细信息页面的步骤如下:
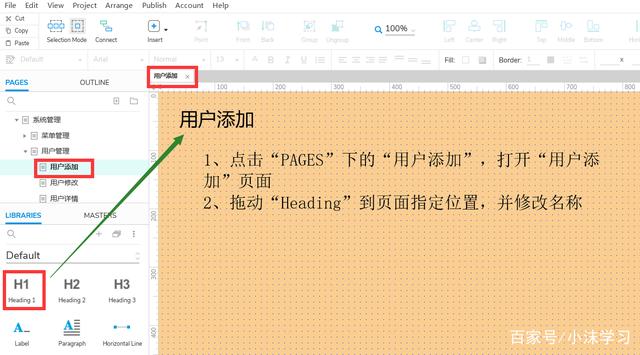
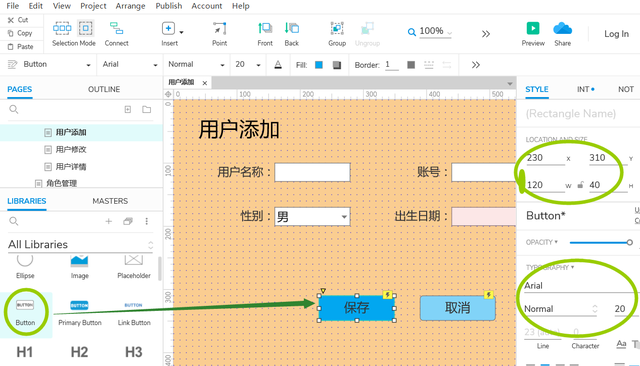
1), 打开相应的页面,将“标题”拖动到指定的位置,并修改名称。

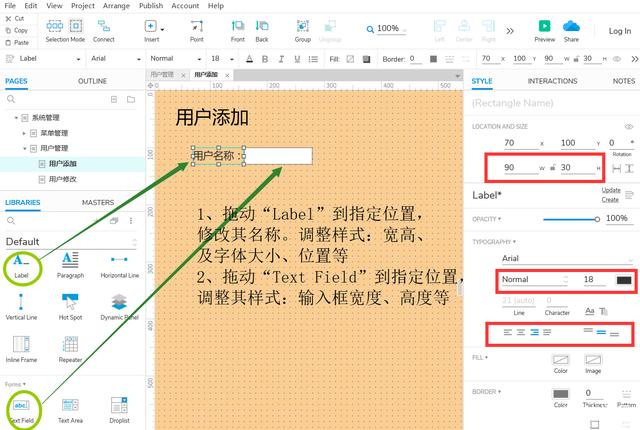
网站建设成功案例 2)将“标签”拖动到指定位置的页面,修改名称; 并调整“标签”的风格,如:标签的宽度, 高度, 和大小, 地点, 等等。 字体。
3)将“文本字段”(输入框)拖动到指定位置的页面; 并调整“文本字段”的样式,如宽度, 高度, 等等。

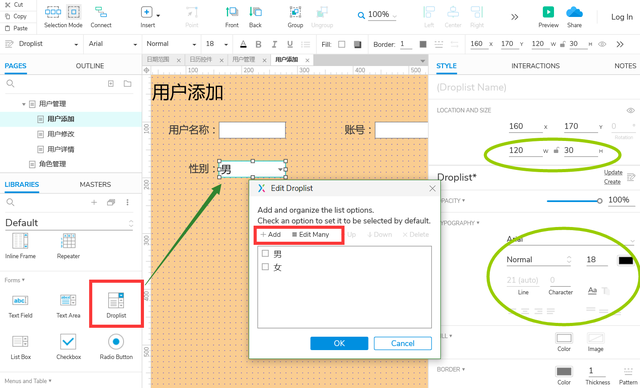
4)将“DropList”拖动到指定位置的页面; 编辑“DropList”的Droppark;
并调整“Droplist”的风格,如宽度, 高度, 和字体大小, 等等。

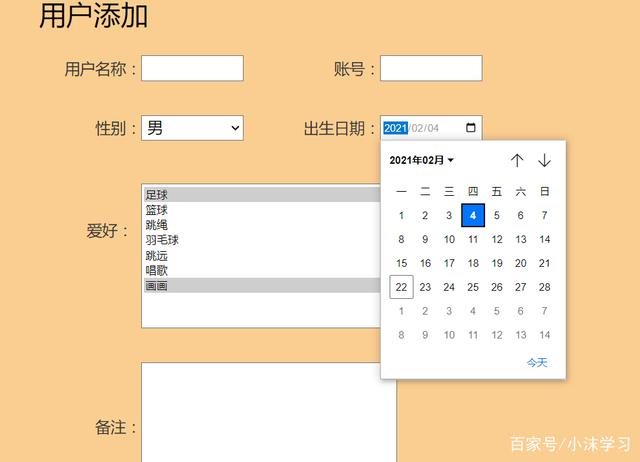
相似地,“文本区域”代表“文本域”,您可以输入多行文本。当我们经常使用“笔记”时, 等等 。;
“列表框”表示“列表选择框”,支持无线电和多选择。
“复选框”代表“多选择框”; “单选按钮”表示单选按钮; 。
模板网站制作
5), 加上, 修改页面添加按钮。
将“按钮”拖到指定位置的页面,编辑按钮名称,设置按钮样式。(下一章我们将学习按钮的交互)

在此刻,设计了基本添加或修改页面。
使用Axure设计详细信息页面
有关详细信息页面的设计,添加(修改)页面,差异是:添加(修改)页面的输入框可以编辑,无法编辑详细信息页面的输入框。
轴如何设置输入框?很简单的:
报告/反馈
网站托管运营 网站建设网站建设
请立即点击咨询我们或拨打咨询热线: 13968746378,我们会详细为你一一解答你心中的疑难。项目经理在线


 客服1
客服1  客服2
客服2 