当我们为您带来巨大的平面设计趋势,这不是创意群体之后:这是关于行业的当前位置。所以,无论您是遵循这些趋势,知道它们是有用的。
01。网页动画
互动设计师Chris Gannon说:“动画可以使创造力和界面更易于理解。“每个人都匆忙,在世界上,动画可以在短时间内传达复杂的想法。同时, 它可以吸引和传达信息。“
Lifful的先进数字设计师Bruno La Versa同意。他说:“故事和个性化是新的和旧品牌的工作吸引用户。动画开始在这个领域发挥更大的作用。拉斯阿拉说:“动画表明并将继续展示我们数字世界中品牌的力量,给品牌一个强大的个性,使它更加静态,更精力充沛。
那么2018年我们会看到更具体的动画吗?动画徽标是一个明显的趋势,这也是为公司提供进一步提升品牌的机会。但,正确的做法是主要的责任。Gannon解释说:“这是公司在一个小空间中的视觉表演。如果它是一个好兆头,其意义非常显着。“冈森解释道。
我们还看到了GIF的回归 - 部分归因于基本动画GIF几乎任何要被任何内容读取的东西。“似乎这个世界准备就绪(并且它确实是一个大声的)所有动画,无论是猫的喜剧,或在电子邮件签名中添加徽标以添加一丝有趣的迹象。“创始人李福安尼说。 地区项目。
那么这个动画的热情是什么?然后设计人员可以使用的创意工具的数量现在播放很多。Gannon说:“许多这些工具都是设计师。开发人员或其他非动画设计师,并具有简化构建复杂性的复杂性的界面。
“这已经为越来越多的人开了游戏领域。并允许他们玩动画实验,这是非常巨大的,因为历史非运动图片避免了项目的电影部分。
Mireia Lopez, 创意总监敢, 还指出,这些工具如何帮助模糊设计和开发之间的边界。她说:“我们已经看到了设计团队开始动画,原型设计和学习整洁编码,为了使用更复杂的原型来向客户传达概念,并解释了开发人员的数字之旅。
如果这些工具的可用性与浏览器的改进相结合,很容易看到为什么2018动画会变得更大。即使是矢量格式,如SVG和手机,今天的浏览器也超过60fps。
就像任何趋势一样,包括它是重要的, 包括它, 包括它 - 这是正确的。Gannon警告说:“我们都有责任使观众选择何时不使用动画。
“这可能还是以其他方式为经验做出了积极的贡献?当客户靠近我时, 当他们想要“在我们的应用程序中喷洒动画”时,我的心会沉迷。设计动画进入动画设计很少,因为动画而不是奴隶的目的。“
但是没有什么可以争辩 - 当它做得很好时,动画可以将一个好的项目变成一个好的项目。为了遵守这种趋势,查看我们的5个步骤才能掌握Chris Gannon的Web动画和10个精彩的Web动画。
02。更危险的颜色
“在过去的一年里,我们已经看到了整个数字平台,用大胆的颜色增加,“詹姆斯指出贝尼,创意总监卡古尔。Designstudio 2016/2017季节的英超联赛的新品牌计划是一个很好的例子。
“从以前的身份信心,引人注目的视觉待遇不会在网站或应用程序停留,它与广告牌,社交媒体和更多的咆哮。

贝内预测,2018年这个号码不会放缓。“有khroma等新工具,我们可以帮助我们找到更有趣的方法来使用颜色。似乎我们可能会看到更多的设计师探索如何使用颜色来提供出色的体验。
“有趣的是,如何使用定制和个性化的颜色,为消费者创造一个真正的独特体验,同时检查几个盒子。“
03。创意排版
凯莉莫尔, 99年代经理,在眼球之战中,排版版是一种强大的武器,今年它已经扩展到网络上。“印刷是强大的,越大越好。所以,当像Helvetica这样的新奇怪的惰性风格仍然受欢迎,设计师差异化,转向各种可用的字体。“
她预测到2018年, 你会看到这条线的奖励,越来越多的网站配备了Serif和Sans-Serif字体(GE表演美丽的精致)创建动态用户体验。

设备的分辨率越来越高。扩大可读性也被打开了自定义字体的升高。“设计师不仅选择个性化典型的排版。所有这些,再加上戏剧性的戏剧性,表明2018年不会微妙,我们可以期待看到大胆的趋势继续发展。
炒作营销工作室经理Gee Guntrip另一种相关趋势是一种印刷裁缝。 她说:“这项技术使用颜色,而不是通过清除字体显示静止或移动图像。“选择正确的字体并限制字母数。
“例如,丹伯里做得很好,有一个明亮的文本地图,它吸引了用户对视频的注意。Comedie Francaise使用文本悬停类型。并通过信培养数字显示视频。“
04。数据讲故事
ITO世界数据视觉设计经理Craig Taylor说:“2017年是一个美好的设计。“我们目睹了动画可视化的繁荣。从3D角度来看, 兴趣对数据感兴趣。但,如果无法消化这些数据并最终可用,那么这个数据的使用是什么?
输入Taylor的信息讲述故事。他解释说:“现在,人们非常重视有效讲的影响,复杂的信息与不同的观众一样简单而有趣。“设计师正在寻找新的习俗作品 - 复古软调色板,捆绑具有独特的转换和最小简化。
那么2018年的信息设计是什么?泰勒说:“更好地利用新技术将无疑将增加使用动画作为讲故事的设计师数量。
“随着AR和VR技术的进步,虚拟模型中仿真研究的前景开始获胜,所以我们必须记住,信息和数据是我们所做的核心。如果我们这样做,然后数据科学和设计的重叠扇区将使数据可视化量更大。低谷和清晰。

Lee Fasciani同意AR和VR更多提供。他说:“技术使我们更轻松地将我们的现实世界与我们的屏幕世界混合。“我们正在增加视频到数字体验的数字体验。不久前,他们无法达到深度和丰富性。
“混合现实将坚定地融入”新“中,大型技术公司致力于创新AR,未来的设计需要从四个方面考虑我们的世界。我们已经看到了流行的游戏和混合现实的启动功能应用程序,如宜家广场。

对于想要开始探索更简单的数据可视化的初学者,有许多新工具可用。数据视觉专家Mike Brondbjerg表示:“喜欢D3。像JS这样的图书馆非常好。但非开发人员可能有点可怕。“但现在有许多可以导入的平台。可视化和托管数据项目,DataWrapper等平台可以轻松生成一系列标准图表,蓬勃发展使用新闻,讲故事的方法是一件好事。
但,所有这些创新都必须谨慎。Brondbjerg提供警告:“在假新闻时代,高质量数据也意味着清晰,透明可靠。
05。设计工具之间的标准化
2017年,如果没有Invision,Adobe XD,figma,轴,奇迹,Vect et活着应用,工具或功能,看来这不是。这包括草图,它的打开文件格式已更新,素描43,它一直是真正的游戏变化。(您可以了解有关本指南的更多信息。)
Bruno La Versa说:“我们刚说,如果您仍然使用Photoshop for UI设计,那么你可能需要看看周围的环境。“2017年是新设计工具的一年专业网站制作公司:Figma,WebFlow,Invision Studio, 等等。设计工具的激增突出了如何成为业务运营的核心要素。“

然而,贝内指出,这一趋势确实对该机构构成了特别挑战。“2017年有很多工具竞赛。我希望成为行业中的“选择工具”。但与此同时,产品的洪水变得沮丧。因为每个人都声称达到巨大的期望。
“这对组织之间的工作带来了问题。在这个问题上,该团队有不同的流程,因为每个人都经过测试,发现它是否可以取代素描。市场与选项相反,但是没有关于如何提高效率的指导。
“Invision Studio的推出将于2018年1月开始 - 将非常有趣,我们会查看它是否可以使用其协作平台来最终将标准化带到设计过程。如果Invision和外观一样好,素描会发生什么?Photoshop的生存斗争终于结束了吗?“
了解更多,请阅读我们的30次网络设计工具,加快2018年工作流程。
06。图形设计2。0
平坦的设计并没有死,但在2018年,它必须学会适应维持相关性。Morr相信。“这个新的,所谓的飞机2。0或半级设计,根据其先前禁止的身份的微妙差异和深度。这是怎么回事?在一些设计禁忌中的空头:渐变和阴影。但别担心,只是适度。“
 定制官网价格
定制官网价格
自2007年以来,梯度成为该公司PowerPoint演示文稿。00年网标题和标签日期标志设计图像。“但在2018年,他们回来了,虽然不断发展,“莫尔继续。“重力现在摇曳活力,更新颜色调色板和更柔软,更细微的过渡。“
图形设计已在Instagram中,条纹和苹果的iOS图标和其他品牌有影响,并在诸如Dropbox和Mastercard等公司的高调重新设计中播放主角。
“由于Web浏览器功能的进度,我们也看到了阴影的恢复,像渐变一样,阴影被搁置,支持极简主义和2D设计,现实主义和恋术仍然没有,但在2018年设计师中会做更多的尝试,更多在工作中更新,柔软的,程式化的阴影。“

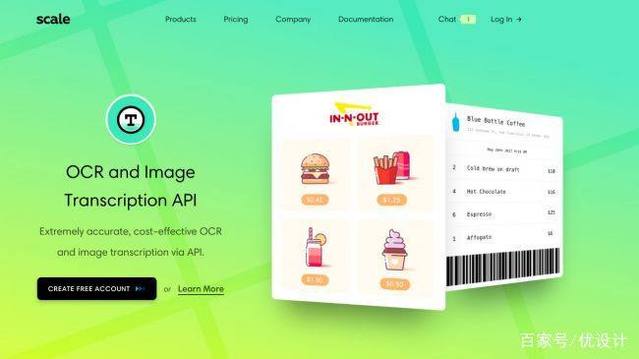
她举例说明了规模的网站。她解释说:“界面的布局很简单。但柔软,饱和梯度,和大量基于阴影的微互动。“不仅有许多单击的按钮会强调扩展阴影,并且阴影也强调媒体并分解页面。深度有助于确定视觉层次结构,您可以指向用户在屏幕上输入字段并呼叫操作。“
平面设计完全偏离了00s阶阶阶阶阶阶纵向和高体质,但太多摆动了?“2018年,我们将继续在两个全美的方向发展。“Morr认为”聪明的逆行阴影和渐变可以增加功能和美容。“
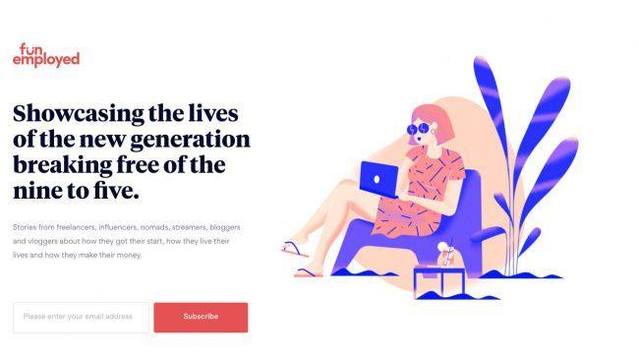
07。俏皮的插图

2017年,我们在网站上看到了更多插图,这不是巧合。莫尔说:“品牌想要脱颖而出,插图是注入个性化网站的方式。
“他们没有妨碍愿景的功能和简单;插图进入无限形状,尺寸,风格,是一个动态元素,在2018年和以后的期望。我们在学习,不要用简单的用户体验忽略赌博。“
但,这种趋势不仅是异想天开的。“该插图可以是提供或解释信息的非常实用的方法。没有人想要无聊的网站,和定制图片是一种可以使生活无聊的人类情感。
“市场饱和,竞争的,网站设计需要在人格和功能之间平衡; 插图显示你是谁,看看有趣的。生命可以。
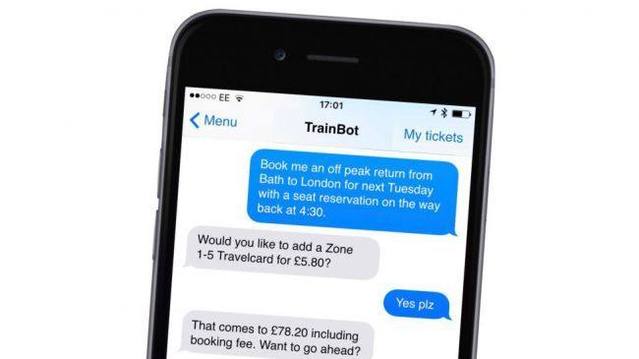
08。 AI的演变
人工智能不再是科幻小说的问题。人工智能通过如会话界面(Chatbots)等技术已进入主流网页设计。实际上,根据eBay产品设计师Elaine Lee,您可能已经在日常工作中使用AI。我甚至不知道。
正如她在本文中解释的那样,所谓的“自然狭隘的智能”(ANI)很难支持谷歌家园和苹果的SIRI。它还运行亚马逊,Spotify和Netflix建议,永远不要使用智能家居设备,自行车和聊天机。

吉姆鞠躬吉姆鲍鱼, 宣言的首席执行官和创始人, 说:“随着人们越来越习惯于与机器人互动,我们已经看到了设计中会话界面的兴起。“期待未来,机器学习和人工智能将被引入许多我们在未来几年内与其互动的系统。
“作为媒介,设计将以各种方式调整这一点,他预测。“在某些情况下,它的目标是展示人工智能。有时设计会使ai看起来很自然,我看不到它。我想我们会看到很多设计。试着展示更大的智慧,实际上没有使用真正的ai。这通常是通过最能利用数字旅程的背景实现的。“
如果您想知道如何创建自己的聊天机器人,查看我们如何构建聊天机器人界面,如何设计聊天机器人体验技能,这五个最重要的聊天机器人学习资源。
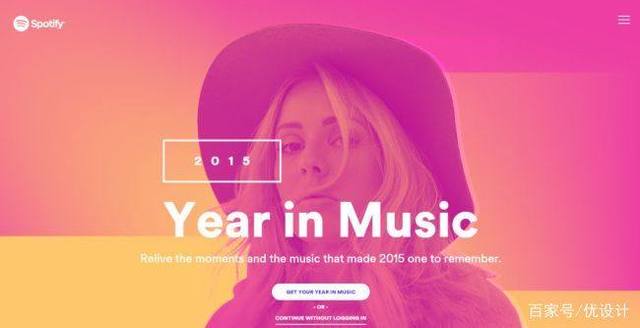
09。不对称布局
2010年响应设计运动带来了Web设计的革命性变化。使设计人员能够构建适合不同设备的网站。贝斯纳说:“今年,我们看到了越来越多的设计违反响应设计限制的行为。试图更加“创造力”。

“你几乎可以听到客户的反馈。说:“你这么四分钟吗?“设计师回应。“新技术意味着2017年,传统的Web设计规则是左边和右边的。
但,贝恩说,趋势是谨慎的。他指出:“2015年不对称情况下的推广限制的设计出现了。“那年度,Spotify使用不对称的设计来提供“音乐年”。在这些情况下,它感觉正确,并增加品牌的创造性和大胆特征。很遗憾,它最基本的形式已经开始成为一种传统方式。并进入了更多的网站,它不一定更好。
“2017年, 它强调了恒定分化和脱离规则的力量。良好的设计师接受规则; 他们喜欢他们,他们与他们合作。但他们也试图促进他们,并创建新的内容演示方法。直到2018年,这就是我希望继续。“
10。利用您的手机
2017年, 这是移动网络的标志性年。因为它的使用终于超过了桌面浏览。这意味着网络设计师将在明年和以前更加关注移动用户。
莫尔说:“我们进入2018年,我希望创新可以充分利用我们在桌面上从未见过的移动功能。“2018年将继续看到设计师的发展巧妙地组织信息,导致更复杂的用户体验,专注于微互动和手势图标和按钮。
简而言之,直观的导航网站可以更换,G-Star将其付诸实践。“

Lopez提供具体示例,说明移动不仅仅是通风原则,反而, 有必要集成到核心设计过程中。我们之前提到过,动画现在越来越多地出现在网页设计中 - “但有时候,太多了。危险过长,依靠锻炼来定义经验。
“设计人员需要考虑如何将大型动画和转换转换为浏览器和移动设备。不需要悬停状态和内容以适应缩小的屏幕尺寸。
查看这10个提示,旨在获得更好的移动用户体验来了解更多信息。
11.动态电子邮件
Adestra的数字设计Rob Poflow说:“至少在英国,人们终于从刚刚电子邮件中获得了移动回复。并开始考虑明年的发展。
“实际上,虽然有一些品牌询问我们如何使他们的广告系列和模板具有移动响应能力。但几乎每个人都在询问:“我们能做什么?“

他说,这是年,adestra经常使用“动力学”电子邮件:使用CSS3和HTML在电子邮件中创建交互性。这种趋势源于用户非常满意的移动应用程序和网站的UI语言。他们很高兴在其他地方看到它。包括电子邮件。
“有了这些新的机会,我们在旅程中拍摄了一份电子邮件活动。白安居民在过去的各自令人印象深刻的旋转小贩工作, 在更多的电子邮件客户工作,Shi Rui在其首脑会议电子邮件(以前的Rebelmail)中给了我们一篮子篮筐现在销售完成整个结账流程的能力 - 你看到的页面是最后一个确认页面。
“这开始将电子邮件转换为人们的意义,因为如果我们可以在这里提供这些经验,我们可以将这些东西与网站相结合。谁说电子邮件已经死了?
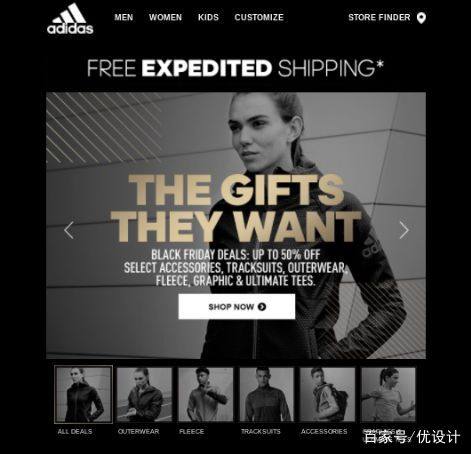
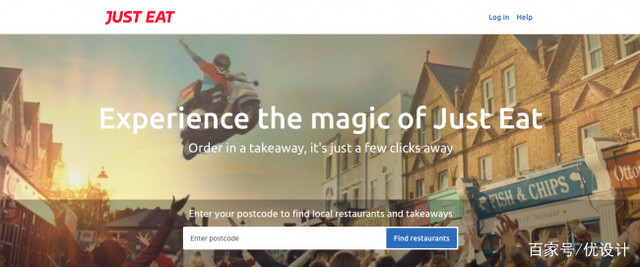
12.电子商务
黑色星期五。在星期一。接下来是什么?凭借越来越多的客户探索强大的电子商务平台的可能性,这一趋势明年将更大,更大。
Dowson设计公司的老板克里斯托弗Dowson解释说:“我们是消费者的本质,我们总是需要更多的东西。互联网充满了东西,没有餐馆可以送货,只吃。但你可以带任何商店的任何食物亚马逊。但是我们几乎可以在第二天交付任何东西。我们刚刚开始看到电子商务的可能性。现在我们摆脱了传统的商店 - 在线商业模式。

除了动态升级,电子邮件将继续在电子商务战略中发挥重要作用。Dowson说:“2018年和后来的跟踪,易于触发和键,个性化更容易,而且我不只是说模板名字。“您的购物习惯将告诉您收到的电子邮件类型 - 您更有可能购买的量身定制的产品,甚至来自购物车(任何零售商的上帝)的电子邮件,当您最有可能时,它也会触发完成顺序。一切都是基于您的购物方式,时间和地点。“
像我们,您的客户将成为关键,消除等待时间将是一个重要的考虑因素,特别是世界上更大的品牌。Dowson说:“我们看到亚马逊在关键位置提供服务。“即时文化将继续渗透到零售业作为一个行业。所以我期待着主要零售商之间的一些交付战 - 并使用它们!“

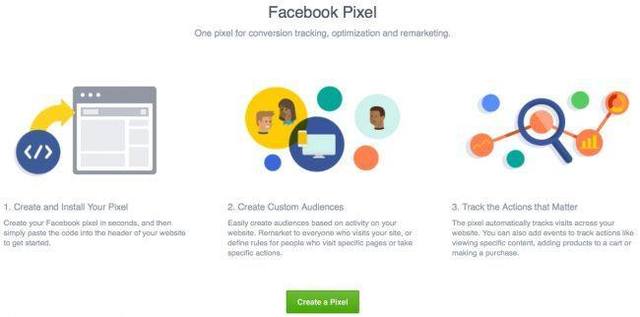
除了电子邮件,期待社交媒体的电子商务是正常的。正如Dowson解释道:“Facebook正在逐步介绍通过信使购买商品的能力,一些传统的实体零售商甚至通过Facetime和Facebook Live提供个人购物体验。现在,您可以购买饮料并将其送到一些酒吧链的桌子。这些连锁店甚至可能没有你的朋友认为的链效果。
的设计仅供参考,如果您有侵权,请联系我们。
的设计官方提交邮箱:310541990 @ QQ。com
报告/反馈
网站定制公司 高端网页设计定制
请立即点击咨询我们或拨打咨询热线: 13968746378,我们会详细为你一一解答你心中的疑难。项目经理在线


 客服1
客服1  客服2
客服2 