
资料来源:Web设计(ID:Wangyeshejivip)
的网络设计师将始终遵循最新的设计趋势,控制最新的设计工具,进化设计工具和服务将使日常设计更方便。数百个设计博客和网站每天将更新设计相关文章。分享技能,介绍新工具,他们还设计了设计师的重要信息来源。所以,今天的文章非常清楚:新工具,新服务。
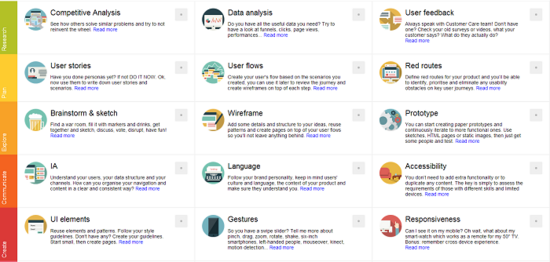
1, UX清单
专业做网站公司
网站地址:https:// uxchecklist。GitHub。IO /
当您的设计项目即将送到客户时,您是否确定了所有问题已解决?UX清单是专业用户体验的列表,您可以查看您查看项目的舞台,无论是所有的事情都已完成。

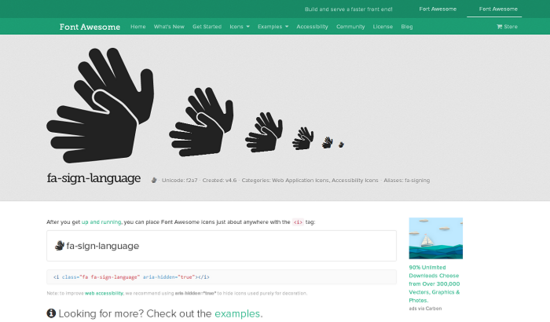
2, 字体很棒
网站地址:https:// fortawesome。GitHub。io / font-awesme /
我们推荐字体很棒这个矢量图标字体,您可以直接调用CSS,非常担心。

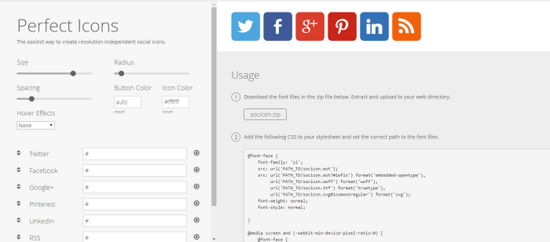
3, 完美的图标
网站地址:http:// perfectissons。COM /
完美的图标是一种生成社交相关图标的工具。

4, FREEBIESBUG.
网站地址:http:// freebiesbug。COM /
FreeBiesbug搜索许多免费的网页设计资源,包括模板, UI和各种插件。
专业的上市公司网站设计费用
5, PTTRNS.
网站地址:http:// pttrns。COM /
在pttrns, 您可以浏览到移动设计案例,获取uikit商品UI元素等资源。

6, 平UI彩色选择器
网站地址:http:// www。Flatuicolorpicker。COM /
如果您想制作出色的平面风界面设计,平UI彩色拾取器为您提供平坦的风调色方案。

7, 科技与所有
网站地址:HTTP:// TechAndAld。COM /
Tech&所有是网络设计资源的分销。你可以找到很多代码, 模板, 视觉稿件, uikits, UI元素, 导航设计, 等等。

8, 网站启发
网站地址:http:// www。siteinspire。COM /
缺乏灵感?我不知道如何使用该网站?网站激励将帮助您恢复状态,该网站还可以根据类别过滤您需要的材料, 平台和风格。

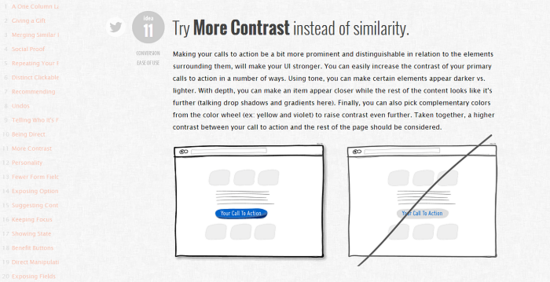
9, Goodui。
网站地址:http:// www。Goodui.组织/
什么样的设计是好的, 这是一个好的UI吗?我们可以在Goodui网站看到许多相关技术和指导。
自适应网站建设
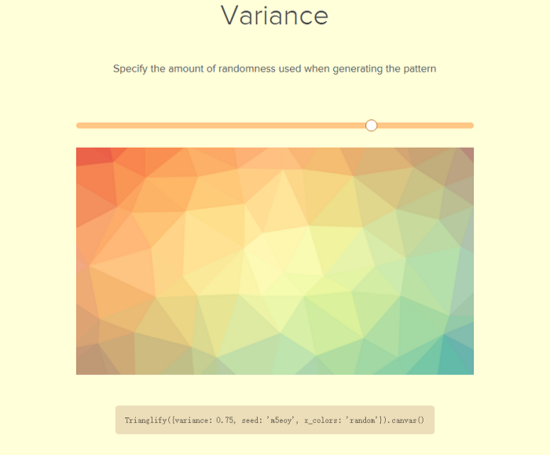
10, trianglify.
网站地址:http:// qrohlf。COM / TRIANGLIFY /
Trianglify是一种可以产生美丽三角形材料的工具。它还生成SVG或CSS的背景。

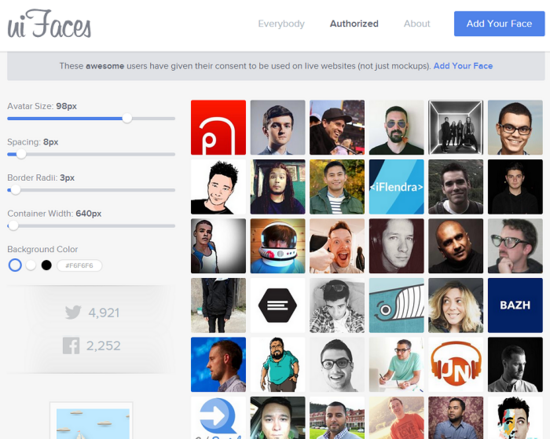
11, UI面孔
网站地址:http:// uifaces。COM /
UI面是标题集合,在设计视觉稿件期间使用很容易使用。
 返回Sohu,查看更多
返回Sohu,查看更多
编辑:
网站制作套餐 h5网站建设哪家好 企业网站设计费用
请立即点击咨询我们或拨打咨询热线: 13968746378,我们会详细为你一一解答你心中的疑难。项目经理在线


 客服1
客服1  客服2
客服2 