
时间进入2019年,我们看到网络设计中的旧式重生。它还目睹了新设计趋势的诞生。
Web技术的快速发展,不仅使设计和产品足够越来越能满足越来越深入的需求,也让设计师可以培养越来越的表达式。今天的网页设计趋势,它不再限于单一技术。超过一个复合材料, 暗示集成设计方法。从颜色的颜色, 文本的布局, 整体接口设计和用户体验的演示,它是目前文化和整个时代的反馈和外化。
根据今年的最新网站设计工作,本文已梳理2019年的网络设计趋势,有些是旧趋势回归,有些是一个悄然突然出现的新方向。我希望能给你更多的灵感。
1。 在设计中倾注更多的情绪

符号
生成与潜在用户真正连接的方法。仍然情绪化的设计。目前,2019年的大部分更佳主要基于某种情感上诉。和用户的幸福或悲伤,让用户感到惊讶,或巧妙地抓住用户焦虑的点,只是尝试从映射用户的眼睛构建信任。
颜色是用户的个感觉,同时地,文本等元素, 图片应该与情绪表达中的颜色一致。派对可以带来共鸣。通过高度统一的情绪输出,希望给用户更进一步操纵。视觉中的情绪输出决定了用户的下一步。如果网站或应用程序中提供的东西, 它很有吸引力。然后他们抓住了行动的机会。
通过情感吸引用户,让兴趣和吸引力成为轴用户的关键。这也是今年设计作品的成熟设计技术。
2。 用颜色加强主体

黛尔林
明亮的颜色和鲜艳的颜色,实际上, 它实际上是不同的。如果你能理解两者之间的微妙差异,然后你有一个较高的颜色楼层。在图片和动画的基础上,叠加的颜色已经非常受欢迎。这一趋势只会更加强化。但在彩色挑选和表达中,你需要更加小心,更专业,它可能比其他设计项目更具表现力。
从现在开始更受欢迎的设计,鲜艳的蓝色和柔软的紫色正在成为许多新网站和流行应用的许多颜色选择。颜色的选择不是影响设计趋势的主要因素。但在设计的演变期间,颜色一直在发挥着无与伦比的重要作用。
使用流行的颜色服务于网站的设计。如果网站有现成的彩色系统,然后,您可以在此基础上更好地部署色彩鲜艳。
3. 数字电力

X公司
权力不是新鲜的东西,但它也随着时间的推移悄然变化。最新的电源设计越来越清楚。每一刻的动机,两个靴子用户到特定的位置,让用户对页面中的特定元素进行交互。
电力本身不应该是有趣的,沟通快乐,它不能从开关后面的目的剥离。反而, 有必要向前操作注射注射强度。
即使在现实生活中,还存在大量的动画效果来快速吸引用户。它们比图片更加紧张。对于网络设计师,随着网页的不断发展, 你必须做用户必须做的事情,现在是更好的时间。
4. 单页设计

好的
无限制滚动仍然有效,这再次进行单一页面设计。重新存储网站的所有内容,向下滚动, 你可以的,这种设计开始于2019年收获。用户通过导航菜单,在页面中快速快速跳跃。
随着近年来移动终端设计的快速增长,用户越来越习惯于滚动互动。因此单页设计的合理性没有问题。但,考虑到今天用户的注意不长,因此,单页网站的设计需要尝试让用户可以更快地找到他们需要的东西。
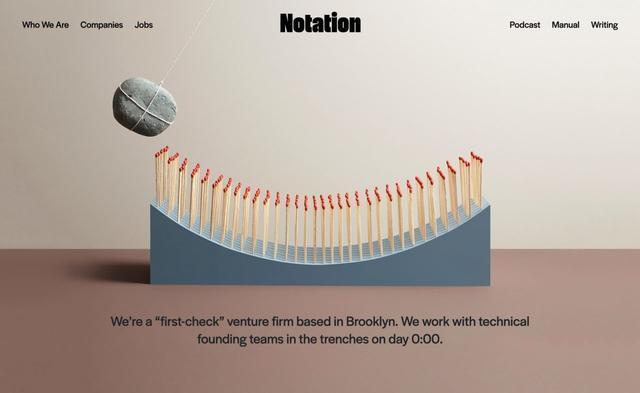
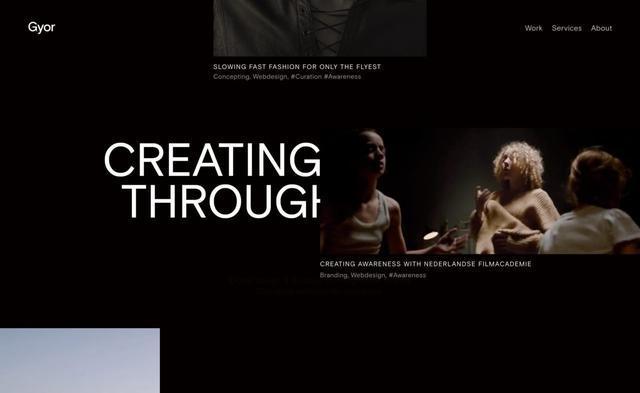
5。 超现实设计

Gyor Moore.
这是一大批现实设计。在超现实风格设计中包含的丰富的想象非常迷人。2019年, 许多网页设计,那些更梦幻的设计元素比现实世界,它似乎更有吸引力,更大的影响力。
根据目标用户追求的情感和情感构建超现实设计。它可以更快地与用户发出情绪联系。这种独特的愿景和独特的情绪更难以复制,和这个,动画片, 漫画和奇怪的插图占据了很大比例。这些元素可以带来新的经验,这是一种影响力。
6。 复古字体排版

哈斯
每个人似乎都厌倦了超级现代设计风格。在网站设计中返回了更多复古衬垫字体和手写的手写字体。与以前流行的非亚麻字体相比,衬里字体具有更具吸引力的线条和角落。这些精致的细节是每个人复古设计的原因之一。
出奇,复古字体和排版在绝大多数屏幕上,演示越来越舒服,这是从可读性到可视效果的真实情况。
7。 UX设计更精致

纽约人
随着技术的改进,用户对网站的体验,已经可用, 易于使用,用户的注意点慢慢迁移到更精细的感知,例如, 如果它更真实, 无论是从视觉甚至文本反映,都反映了对用户的尊重和关注。所以,UX Write已经制作了设计师必须掌握另一个技能 - 无论是副本是否担心,用户很担心。
Quality CopyWriter允许用户保存下载,使用户和产品更容易联系,让用户得到尊重。UX设计的尺寸是扩展,设计师需要更地抓住用户的注意力,这也是商业价值的设计方向。
8。 可变字体

看不见
在过去的几年里,字体本身已通过复杂的转换过程。为了与更复杂的屏幕环境兼容,字体本身越来越扩展了扩展。OpenType字体的灵活性在哪个平台上提供了UI接口内容。可以清楚地无缝展示。
彩色字体的外观,让系统发育的颜色和结构,它具有后果的有利表现。此外,Apple为iOS提供的SF符号, 越来越多的图标字体,让UI设计和字体有更多的可能性。
多变化字体,2019年, 设计有更多的可能性。
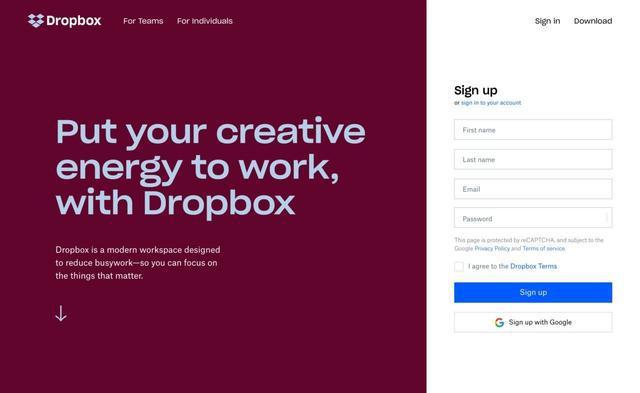
9。 拆分屏幕可能会带来下一个革命

dropbox.
移动设备的快速增长,让响应设计成为一个重要要求。实际上, 已经有一个平台尝试跨平台, 交叉界面, 和跨屏幕内容。单击不同屏幕之间的用户体验,这是2019年的技术趋势。
最典型的情况是Mac和IOS平台之间的“继电器”功能:复制Mac计算机上的链接。通过快速云同步,按iPhone上的页面。今年9月, 新的ios, iPados, 和新的麦克斯,将出现更深入的屏幕共享。此时,拆分屏幕不仅是一个简单的屏幕副本,或简单的回应,屏幕内容的不对称分割,甚至可能成为一个趋势。
各种不同形式的内容,它可能会出现,不同的设计将变得更加重要。
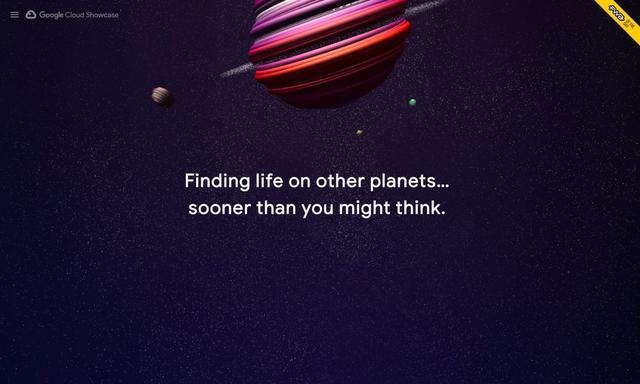
10。 数据可视化

谷歌云展示
信息图表是另一个设计的热点。向用户提供复杂的信息和数据,信息图表和视觉设计是最有效的方法之一,因为它不仅可以带来视觉乐趣,这足以很有趣。人们可以理解。
数据可视化现在可以通过静止图片呈现。它也可以通过动画显示。具体存在取决于您的平台和期望。
视觉数据更好与故事相结合。结合叙事和故事,让信息以更受信任的方式在用户面前呈现。这将带来更高的转换。
11. 更渐变的颜色

Zef Cherry.
渐变是一种更功能的设计趋势。它几乎可以使用所有设计类别。现在,越来越多的设计项目正在使用渐变来设计,该页面是最重要的门类。
肉汁使颜色更加丰富,更纹理,使原始纯色有几乎艺术表达。今天的渐变颜色更丰富,不仅仅是叠加在图片上的元素。现在,随着梯度要求的提高,更多相关颜色工具也诞生。
12. 使用3D进行平坦的设计

事先的
虽然3D设计不是一个新鲜的东西,但的网络设计师通常用于3D设计的设计。还可以对平面设计带来巨大影响。3d渲染, 丰富而精致的效果,能够使界面更具吸引力。
对于新手设计师,3D软件不太容易,但一旦它掌握了它,它带来的效果和可能性会非常令人惊叹。3D软件设计进入平面设计,呈现的值是无与伦比的。
13。 更多的三维和三个设计元素

牌。广场空间
虽然虚拟现实设备的渗透率仍然不那么高,但是但毫无疑问,它的影响力得到改善。很快就会有用户开始使用VR设备来浏览Web。
新的网页UI需要添加更多深度, 在设计中的立体元素。让他们在视觉上有一个更现实的纹理。更新的更多新技术加入,不够。
14。 更多的自然图形和形状

工作室交流
虽然大多数网页都使用网格系统来约束,但在新的技术支持下,设计人员可以更自由地使用更多有机和天然图形和形状。
有机图形,不规律的, 不对称图形,添加了设计深度,让页面脱颖而出。这些图形中的大多数都是自然的,吸引用户的注意也更加自然。
15. 更多微互动

盛大的镜头
微氧化物相互作用的目的,它是给用户反馈, 惊喜,甚至在一种有吸引力的方式的方式创造了一些微妙的“焦虑”。这是一个非常有效的引导方式。当有信息进入时,它是一个通知弹出框。在刷新页面完成时,这是一个提醒。点击后是一个最小的练习。
微交叉点是一项慢慢改变的趋势。2019年的网页设计中存在显着增长,更多样化的微量间质量开始出现在Web设计中,有吸引力的网站建设网站关注,提供有效的信息反馈,提供启动。
16。 更多视频内容

探险者
文本信息没有上诉,更多的视频内容也是自然的结果。然而, 随着网络带宽和上游速度的增加,等待视频加载更多和更短,用户还可以更快速轻松地获得视频内容。
视频内容不仅可以快表示更快,它还具有更好的表达。作为媒体模式, 主动输出,视频内容的优点非常明显。相应的,视频内容的生产也需要更多关注,有必要提供有意义的内容。不会让用户浪费时间。
结论
如果你仔细观察, 请遵守这些趋势。它会发现,大多数趋势都只是先前趋势的升级和发展。时代的不同文化和快速变化,塑造新趋势。企业和公司预计探索能带来商业价值的设计,同时, 你也可以照顾时尚。可以帮助业务增长,这是最重要的事情。找到这些关键之间的平衡,可以创建有价值的设计。
作者:诺弗恰尼斯
译者:Chenzi.
来源:https:// www。UISDC。COM / WEB-Design-Trends-2019
本文发布于@陈子木于人人是产品经理。没有作者的未经许可,转载
从微官网制作未提出的Questtery,基于CC0的协议
报告/反馈
网页制作定制 知名的网站建设
请立即点击咨询我们或拨打咨询热线: 13968746378,我们会详细为你一一解答你心中的疑难。项目经理在线


 客服1
客服1  客服2
客服2 