我最近成立了我,询问关于网站的任何内容,什么样的风格是更好的?
看看今天的Microshan Jun。Web设计的风格是什么?
01.
非常简单

“更少,yue Classic“这是一种设计风格,许多设计大师遵循。
“良好的设计尽可能少”这一原理也适用于网络设计。
除非有必要的信息,每个元素都被添加到页面中,它会导致太多用户,甚至用户的阻碍才能完成目标任务。
极简主义的优点是它可以更大化节省用户的成本。
02.
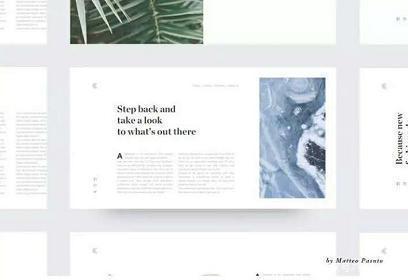
无边的风

这里的边界是指任何类型的装饰容器。
通过去除装饰容器,加强基本内容的设计。
提高图像质量和布局布局,从而, 不装饰容器的整体视觉表示改变。
03.
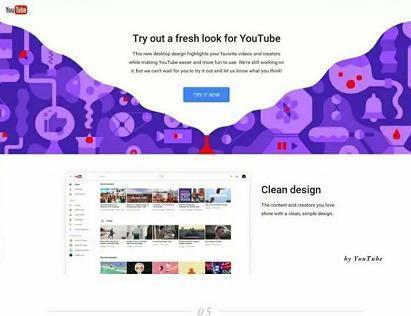
插画

除了使用大量图片作为背景或主要元素,
图形插图的使用也是一种很好的方式。
Web横幅可以使用插图来表达网站主题,
同时, 添加图标图标的图标。
让网页看起来新鲜而有趣,
加强网站本身的独特性。
04.
黑板

虽然黑板风格不是普通风格,但
但其经典的使用方法和延伸效果
它也可以用作网络设计风格的选择。
最常用的使用方式是使用黑板作为背景元素。
同时, 黑板本身的装饰效果使网站非常时尚。
许多经典美食网站设计使用这种风格,
除了使用黑板,
将真实场景中的桌面应用于背景。
05.
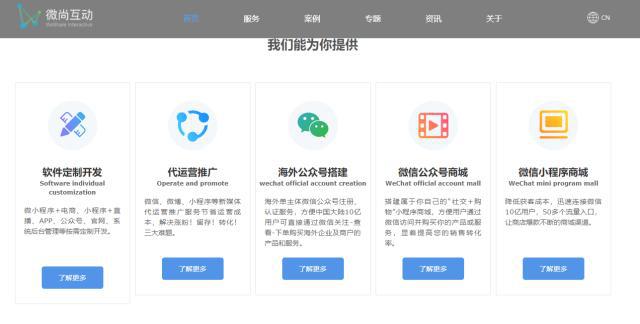
平风

平面设计可以说是下次最常见的网页设计风格,
它削弱了材料, 坡度, 阴影,
删除冗余信息的图形元素。
这种设计风格使屏幕更平稳。
提高网站内容信息的视觉级别,
更方便用户快速找到所需的内容。
同时, 平面界面可以更好地实现不同尺寸的转换。
这也是互联网公司目前使用的风格。
06.
3D风格

3D风格在这里说不纯净, 人们感受到3D坏事。
但那些使用少量3D效果的人来使整个页面更具侵略性。
通过净化,添加一些生动的非平面元素,
带来网站带来了一种深厚的原始缺乏感觉,同时改善主题视觉吸引力。
07.
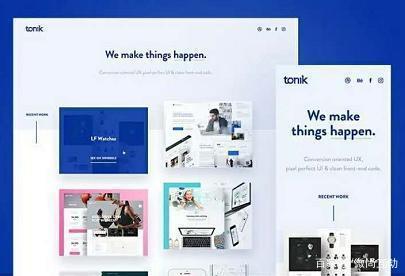
垂直分割

我习惯了一个专栏设计,
将窗帘分成两个甚至多列型网页设计
有许多用户的爱,
在网页设计中使用新鲜分体式设计
它可以方便地呈现不同的信息。创建比较。
同时, 有效面积分裂。方便用户快速选择和视觉上的焦点。
08.
超级版

在过去的网页设计中,旋转载玻片的效果充满了各种网站,
虽然这种设计仍适用于许多家庭,
但它正在失去吸引力,反而, 使用核心区域元素。
那是, 主题或超级头版的主题,
在主页中使用大小是大的, 迷人, 美丽的横幅,
这个超级首先版本汇集了产品的本质,
因此,网站最重要的内容给用户。
09.
与白色词匹配的照片

严格,这不是设计风格。
但这种方法可以帮助我们快速制作出色的横幅或网站,
为照片制作一些颜色堆栈,同时, 匹配白色副本,
从而, 形成对比度。使文本更清楚,易于沟通。
你可以像公式一样记住它。
它可以与合适的机会联系。
 报告/反馈
报告/反馈
请立即点击咨询我们或拨打咨询热线: 13968746378,我们会详细为你一一解答你心中的疑难。项目经理在线


 客服1
客服1  客服2
客服2 