点击
跟着我们!
在创造性的行业,我们可以轻松地从趋势中获利。毕竟, 注意热点不需要想法或创新 - 除非你是不断变化的趋势。
但想法是一个对话。
自从我们的次学会使用木炭以在洞穴墙上记录世界的片段,这次谈话已经取得进展。我们还学会了将抽象符号放在粘土上使用棍棒。它已成为携带全面意义的承运人。
这一趋势只是多方谈判多谈的主要音调。无论是使用,我们的创作与这些趋势共存。
该趋势为我们提供了大背景。毕竟, 如果没有标准,什么是创新所定义的?去年没有热趋势,我在哪里可以找到常态?
所以, 比去年,我是webflow的设计团队。预测2018年的设计趋势。
以下是来自Sergie Magdalin, 瑞安莫里森, Linsey Peterson, 内森罗梅罗, Darin Dimitroff,和我。
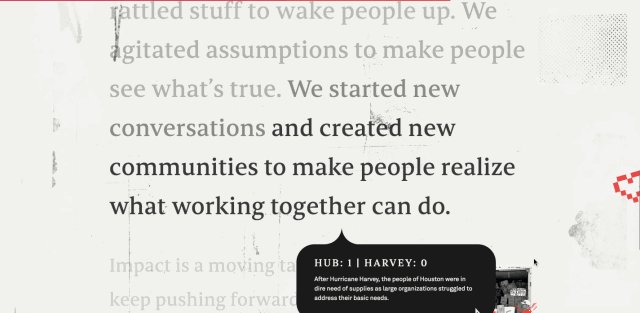
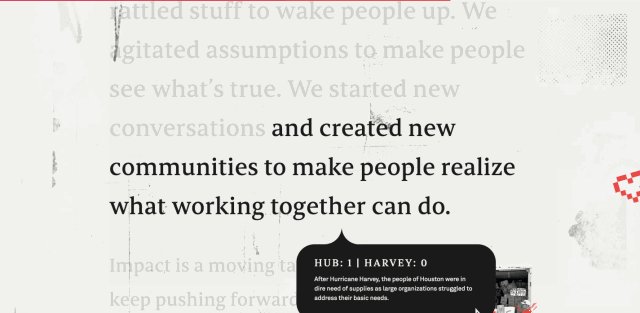
1。破碎的网格布局

设计师总是追求更具创意, 更加迷人的布局,但在这个过程中, 网格布局已被广泛使用。网格布局可以带来和谐和标准的感觉,但网格本身被限制。

有时我们希望逃避网格的规范性。正确的!
但这并不意味着破碎的网格布局完全忽略了网格的概念,相比之下,被击碎的模式允许图像和文本元素更自由地出现。在更标准化的布局中,元素的安排通常需要一步一步。它在这里,图像的位置和文本开始重叠和收敛,位图和字体的CATMARK通常具有美丽的意外事故。

有时很难说这些效果是有意的,仍然只是一个美丽的错误。
2。将插图放在中心位置

我在数字产品营销领域看到的更有趣的挑战是选择正确的图像。我已经看到整个设计团队讨论了这个问题。通常结束两点之一:
1。产品UI(用户界面)屏幕截图和动画
2。设计或生活方式摄影
前者强调了经验, 产品本身的特点和功能。后者试图强调产品的人类水平:它对生命的影响。
进入2018年后,我们可以看到并将继续看,在产品设计和营销方面,学校的工作越来越受到更多的关注。
我不知道我做了什么, 我不知道我的所作所为。即使我无法确定它是什么。也许这与我们在时尚世界中看到的相同。毕竟, 该图一直占据了20世纪60年代后期广告世界的主导地位。
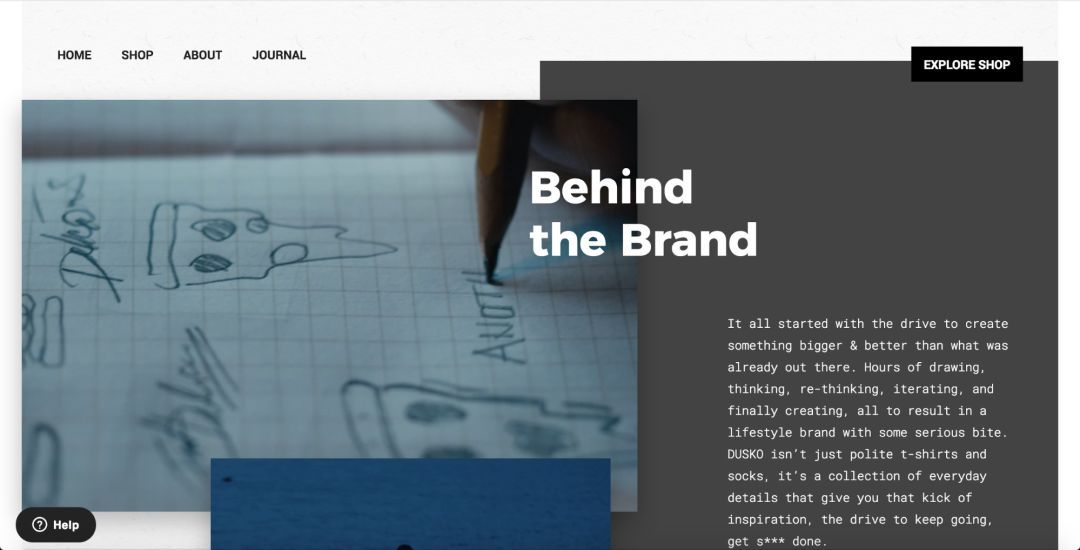
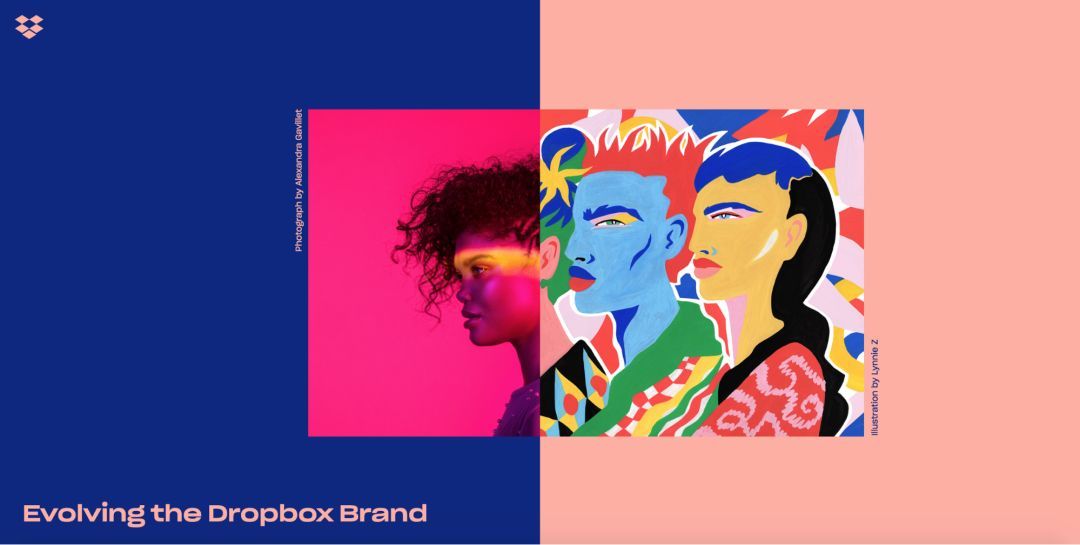
或者,Dropbox的设计团队可以通过解释他们的新插图风格来解决问题:
我们用铅笔建造草图,然后用多彩, 抽象的形状填充,创造性是现实。我们的风格在我次有一个想法时受到了激励。这种风格也在提醒我们,除非你有行动,否则除此以外, 画布上只有空白。
我认为,这意味着,他们必须重新设计一些东西,正确的?
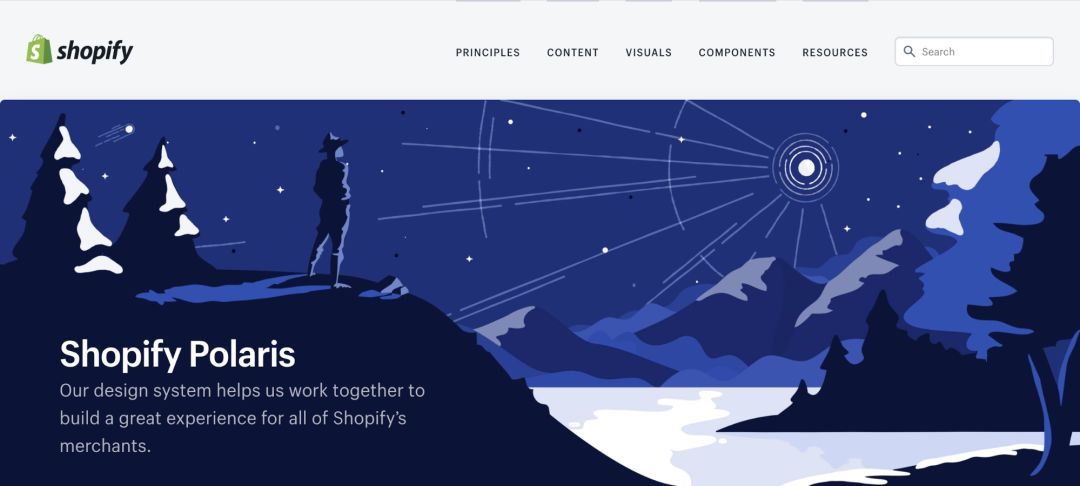
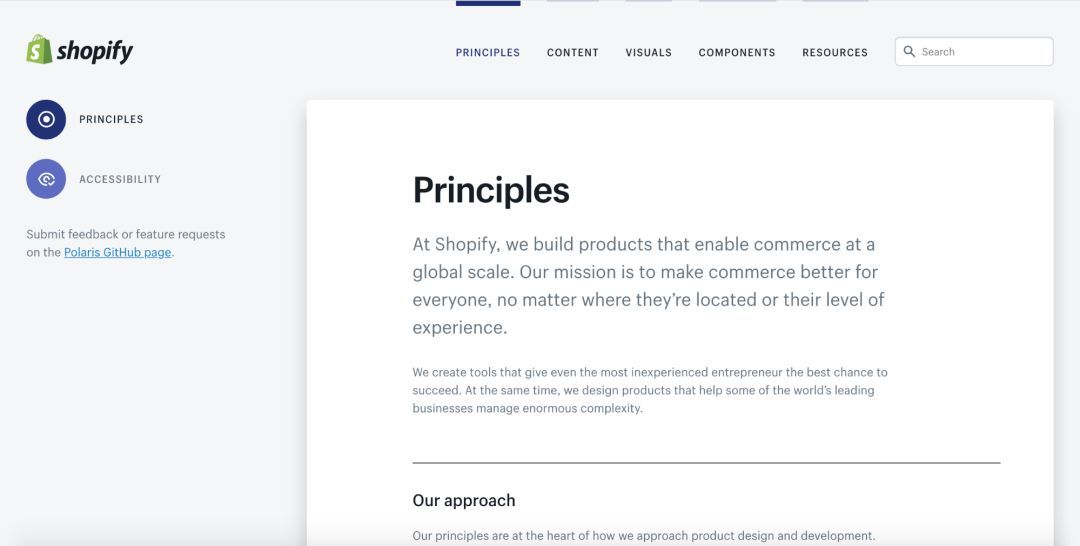
它可以在Shopify的Polaris网站中看到。该插图可以体现在生活中的生活中。只是一张照片,Shopify解释了Polaris的概念 - 就像北极一样,表示团队中每个成员的方向。

最后,值得注意的是,插图还可以巧妙地解决一些具有照片的代表性问题。
我们为公众提供数字产品。但是当我们在网站上的网站上放一个实时摄影工作时,图片中的真正主角定义了您的用户。但抛出尚未定义的其他用户。
相比之下,SpringPlay主角的购物争夺马蒂斯只是一个人,无法确定种族等属性, 性别, 国际和其他物业。这让我们更容易在这种情况下自我。就像我们是一个独立的思想家一样,思考这个北极明星照亮的创造的可能性。
3.野蛮主义达到主流位置
在2017年初,我们发表了一篇文章。谈论野蛮主义的兴起,并试图回答新兴风格的原因:
润泽主义。 我打开一个设计师来做你想做的空间,这甚至超出了你应该做的类别。润泽作用往往避免了更佳实践中的所有更佳建议和事物。支持外观和效果,有时有一些攻击者。
所以你可以想象,当这两个电子商务网站坐在这个厚厚的火车上时,我们感到惊讶。
Balenciaga.

Gucci.

4.更多有机和倾斜的形状
自然厌恶直接。- 威廉肯特
最近几年,它是网页还是移动设计, 它由卡式用户界面主导。到现在,这些卡几乎尖锐, 直角,可以看出它最基本的几何形状。让每个人都注意网页设计的基本材料。
这是2017年的大变化,马上,从谷歌到Facebook,几乎应用了卡的每一个应用程序,例如, 输入框, 头像盒, 等等。

如果这些盒子是圆形的,他们将是椭圆形的。
但这不是有机形状的主要组成部分。背景设计通常具有许多不同的变体,略微夸张的对角线,即使我们通常使用, 使用的仪式也将是墨盒。

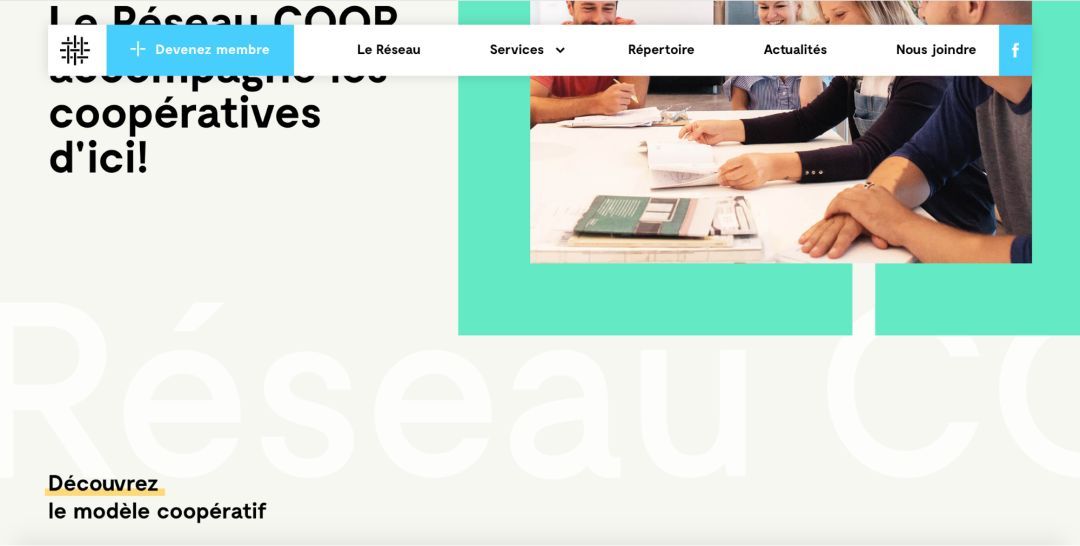
但在无尽的探索中,设计师总是可以使用灵活的曲线。许多人将在卡片中旋转一些角度。使用角度设计,就像条纹的主页一样。

但这并不意味着正确的角度将在设计中消失。在下图中,我们可以看到使用直线和直角,然而, 它与更多的曲线和球形有机物相结合。

在许多网站中,我们可以看到闪光或振动的颜色。虽然这些颜色的结合可以留下深刻的印象 - 包括眼睛中的剩余阴影 - 但笔记不注意,在无障碍级别,使用颜色组合可能存在一些问题。
通常我们都将访问用户友好行为作为残疾人。但别忘了,甚至没有各种视力障碍的人也可能遇到令人眼花缭乱的颜色。

不是开玩笑,当这些形状滚动时,你会看到你的屏幕上。
根据LinkedIn的非障碍工程经理Jennison Syuncion,可访问性可以定义为:
每个设计和开发都包括用户界面,包括禁用人员可以使用和交互。
5。更常见的互动和动画
媒体是信息。-Marshall MCLUHAN.
网页不是静态介质。虽然Justin Jackson这是一个网页持久的美丽和真实性,但网页上有更灵活的东西。媒体是信息,麦克鲁汉着名的说法,至少一些Web信息位于网页的更改和交互中:网页不能简单地提供信息,它应该是让信息生动,更重要的是,让我们与此信息进行互动并影响它。

一些信息正在移动,但这不会影响集中注意力。
逐步地,当您滚动Web滑块时,一段信息不仅被您接受。它也会影响你的认知。并试图更加关注。
明显地,我们无法滥用这种生动,将使网页看起来像动画,小心这会影响您的用户体验。特别是那些对体育的认知障碍或敏感的人。
但是你不能否认相应的小动画可以指导用户在适当的时间内关注正确的内容。这使得它们不会错过重要信息。或访问其他页面。
微官网建设
以黑羊的HECO合作伙伴为例,滚动时,黑色当前行有助于用户专注于,然后一系列突出显示粗体工具开始竞争用户,呼叫停止阅读并单击下一页。这是创建内联导航系统的创意程序。但这也可能带来用户不必要的紧张局势。
我们还可以看到很多工具来简化复杂的动画和交互 - 这是一个数字设计是套件中的差距 - 从我们自己的行为2。0到Airbnb的Lottie可以看到。
特别是,我们期待出出现两种特定的动画模式:不寻常的滑动率和页面转换。
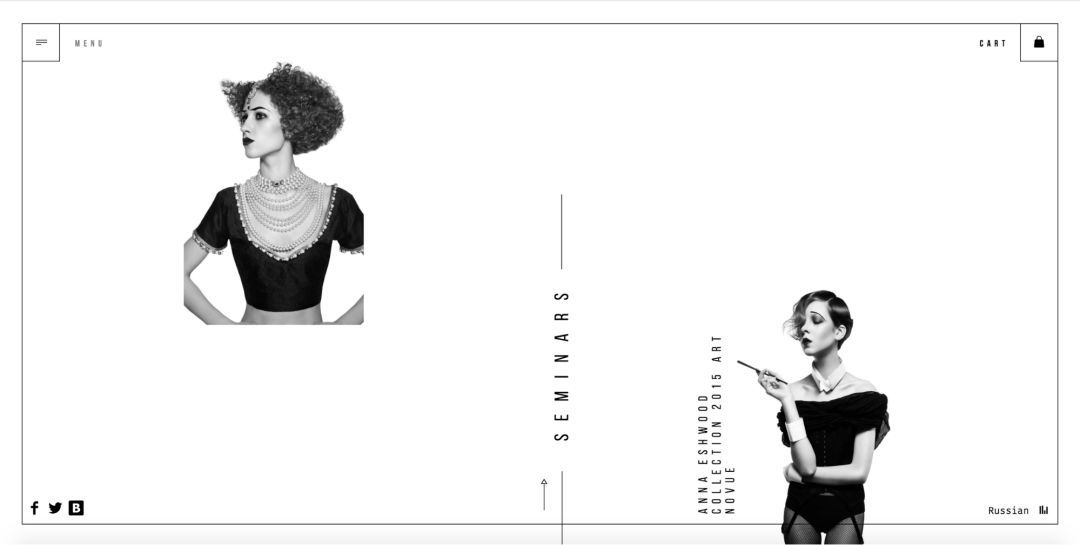
意外的滑动率

现在,Parallax可能有点过时,但这并不意味着设计师不以有趣的方式设计幻灯片。
例如, 安娜eshwood网站,网站上的每张照片都是正常的节目,直到用户拉下滑块,照片将快速上升,滑动速度比滑块,创造有趣的感觉,可以展示简单的黑白照片和严肃的模型。
随着互动和动画在在线体验中更加突出,我们还希望更多的设计师设计更多突破性作品。
页面转换
在一个充满良好动画的网站中,我们可以感知,网页上发生了一些更改。但如果它从一个页面转换为另一页面,它会更多的唐,无论哪个网站都在。
转换动画可能有使用,它可以从页面发送用户,欢迎来到另一个新页面。专业企业网站建设制作但你必须谨慎行事。没有必要将它们链接。此转换本身就是每个页面之间的转换:该页面突然变为空白,然后有一个新的页面加载。
但我们在这一点上发现了这一点。许多网站都有一些东西。以网站3DROPS为例:
它在这里,页面转换仍然保证了用户的体验。反映品牌的存在。当用户想要访问时是视图库中的另一个视图,胫骨被导航到新页面。这是为设计为中心的品牌展,这是一个好主意。

6。多派
尽可能少的设计。- 尼泊尔公羊
这些年来,最令人兴奋的设计反馈设计师最想听到,我恐怕:“他很干净。“
这是一个极简主义的时代。由Dieter RAMS的设计原则定义,和杂志“水晶高脚杯”的影响,视觉设计师一直在追求少数选择和视觉干扰。
对于生活在图中的世界,洞穴主义是一种新的和罕见的经历。这种选择非常有意义。我们需要放松足以进入这个不熟悉的新世界。
但今天,我们还有以下网站:

炙手可热的杂志

H。 洛伦佐

razzle tazzle torino.
所有这些东西都在你看到的那一刻就把你世界上的所有东西都放在世界上。
你可以称之为野蛮,我还在布鲁塔斯主义网站上找到了上述所有网站。但我们认为我们期待更多地出现多重网站。在此之前, 您可能不认为这个网站将转向这一点。随着数字技术的发展,某些网站自然会对用户进行更高的期望。
7。衬里字体可以表现得更好
在落后,字体并不太好,它是在Web界面中使用亚麻字体的好方法。但作为屏幕和字体渲染技术进步,我们可以看到占据舞台中心的越来越多的精致字体。或者至少具有更重要的作用。
以最新的kickstarter设计为例,他使用软线:

或粗体标题:

在一个特定的,打字机将展示某些行的使用:

该线可以提供优雅且精致的文学修改效果。长期爱好者作为一行,我欢迎你很多线条。
8。浮动导航菜单

固定导航已成为网站的主流,该网站被转换为中心或使用巨大的菜单。因为核心导航在滑动时可以与用户保持一致。然而, 浮动导航允许用户在滑动时轻松使用。优化网站体验。
最近的,我们注意到一些设计师将从其他设计中导航,并将其移动到浏览器下方,更多, 用户可以随时接触导航。这增强了导航是网站广泛对象的感觉。不一定是页面的一部分,反而, 把它放在一个可触摸的地方。让人们安心。
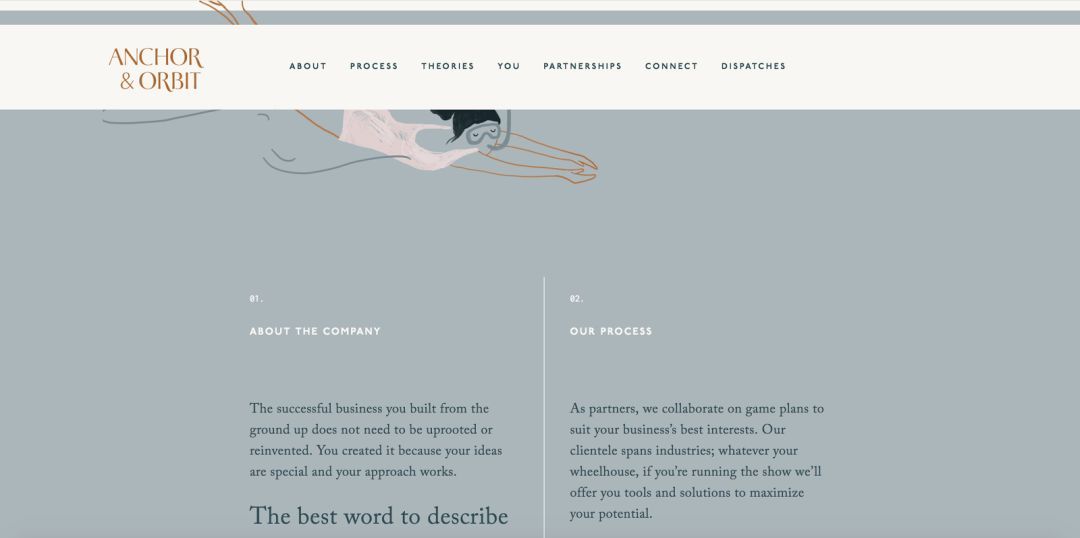
最直观的方法是在导航栏中添加阴影。并将其移动到网页顶部,作为一个例子。但在平面设计中也是可能的,以锚和轨道为例。

类似于离线设计,浮动导航允许设计人员自然地或在设计中平行智能并行,这为设计带来了更多空间。
9。视频元素
当您想要以可视格式传达复杂信息时,静态图像通常难以实现效果。毕竟,复杂性需要时间来表演,用户界面上的静止图像只会告诉您图片上的内容。不是如何使用它。

以下是一些重要原因:
1。视频元素可以无缝切入设计,无需嵌入YouTube或Vimeo插件。
2。甚至很多颜色,梯度和细节,视频地面仍然很高。然而, 如果GIF移动不大于大小, 它被扩大了。很难这样做。
3.视频可以循环以确保复制的细节和图像的细节是一致的,对人们需要重复播放。
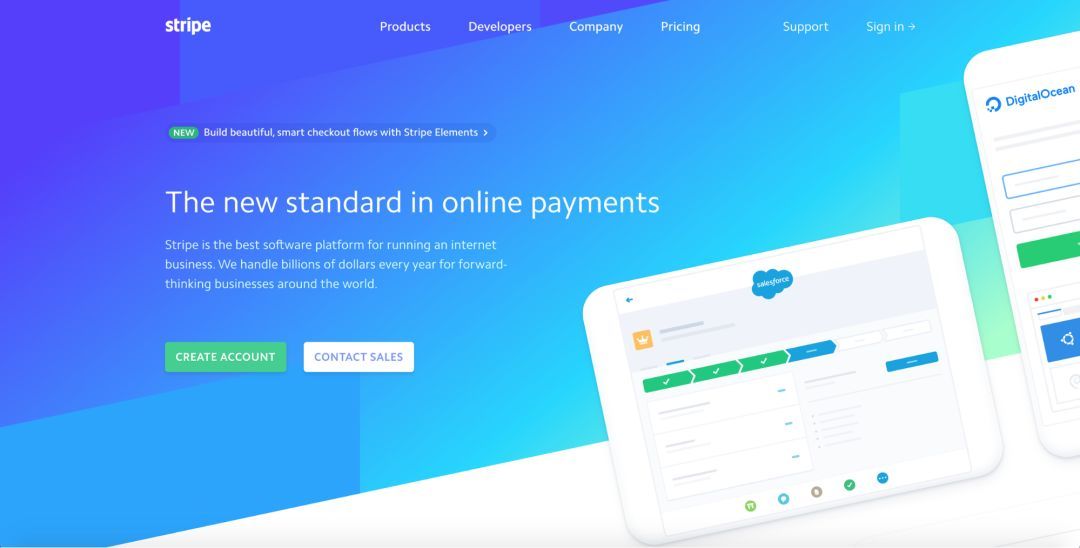
所以从我们自己的网站到Stripe Sigma,当视频元素在网络上流行时,我们并不奇怪。
10。更沉浸的“多媒体”长格式
当我们想要释放长格式的内容时,只需在页面上放置一个长文本字段,特别是当CMS支持支持我们的长格式时。他们之中,单个布局的内容长度为约200字,以相对详细的短教程长度。
但现在一些设计师和作家不使用此方法。它们结合了布局和量身定制的副本,通过视频, 听起来, 图表, 图形, 地图和其他丰富的矢量,故事的内容。
坦率,这不是“新”趋势。我更愿意称之为网络的基石,以产生长期对话。但现在所有在线发布工具都出现,包括我们,2018年似乎是更好的时间。
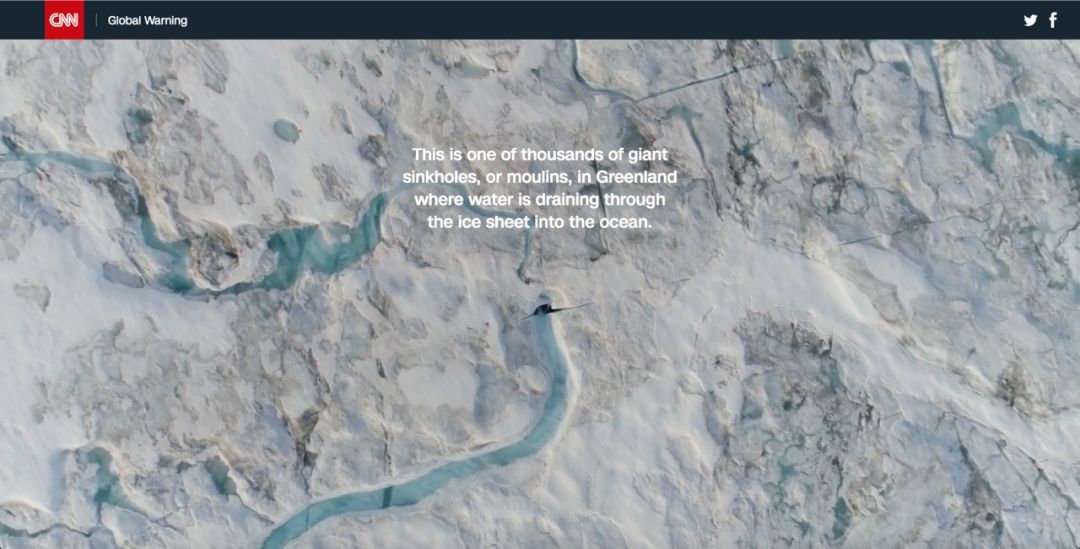
以CNN为例,以全球变暖为例,以世界为例。

这个故事尽可能令人信服。这对大量抽象问题至关重要。它巧妙地将一个复杂的话题变成了一系列易于理解的段落。你永远不会觉得内容过多,相反, 你总是不知不觉地接受它。你发现自己正在阅读每个单词,很容易理解。
请注意,我不批评CMS,实际上,我们可以使用CMS提供此体验。这里只需要一个小技巧:使用背景图像和视频来传递所有可视效果,仔细检查写作时每个故事的一致性。这与“博客”不同。

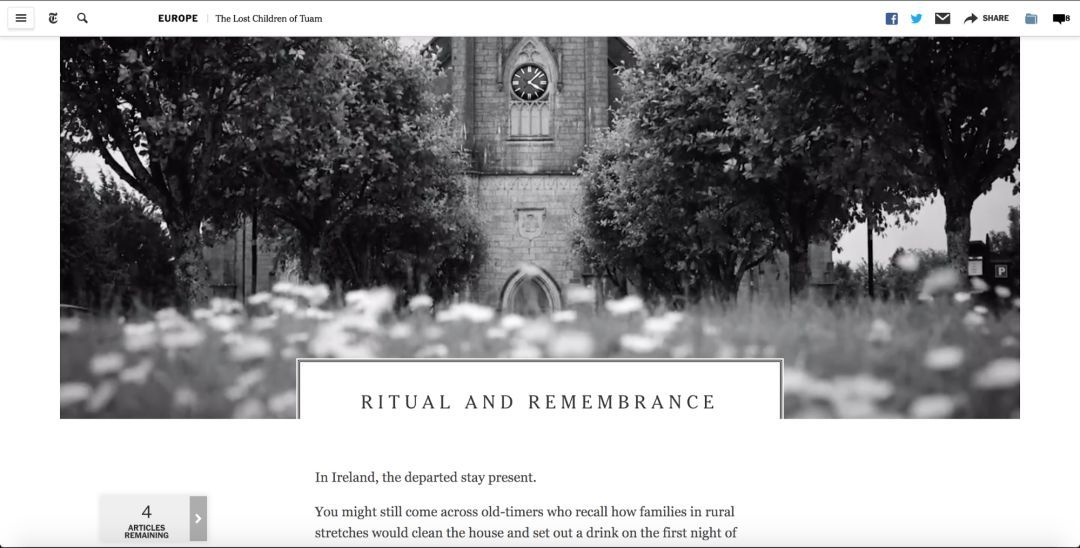
如果你正在寻找更具吸引力的话,我不会在纽约时报推荐“失去的孩子”。
值得一提的是,这种更加多样的长格式可以与粉碎网格或标准布局相结合。如上纽约时报所示。
11。可变字体!
似乎今天,我们很难相信这是几年前。我们必须依靠罕见的字体来展示我们所有的文本内容。
如今,各处都有各种华丽的字体。它引发了人们对字体打印的兴趣, 字体设计和使用, 消费者字体。
发生变量字体后,这种趋势已经变得更加加剧。技术和印刷技术的巨头 - 苹果之间有一个可变的字体联合项目, 谷歌, 微软和Adobe。这使得变量字体实现了新的字体设计表单。它正式添加了OpenType格式,这表示,允许设计人员插入整个单词库的单个形状或最多64000克(磅值, 字体大小, 等等。),特定位置被定义为Nomenchat实体(粗体, 专注, 等等。)在设计空间。
老实说, 这篇文章有点难,所以, 请参阅约翰哈德森的解释。他认为可变字体是:
字体文件的行为就像多个字体。
但是在讨论视觉艺术时, 等等。更好坚持视觉方面。

简而言之,这是一个变量字体,单个字体文件,可以变黑,不需要调用其他字体。
12。内容中心 - 或whebook?试着起床!
(注意:内容一直很酷)
作为国王的内容,我很高兴看到2017年有如此多的意见感, 这非常有帮助。我相信我们将在2018年看到更多。毕竟, 它已经在2017年奠定了良好的基础。
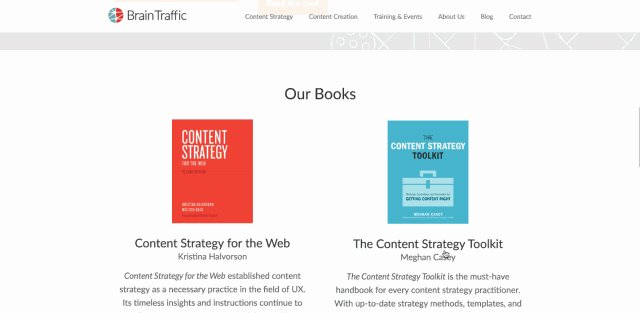
我们也可以看到许多领先品牌在电子书领域使用PDF格式,并充分发现网络发布长度的潜力。我喜欢称它为“Webooks”。这非常有吸引力。
特别是,我是说:

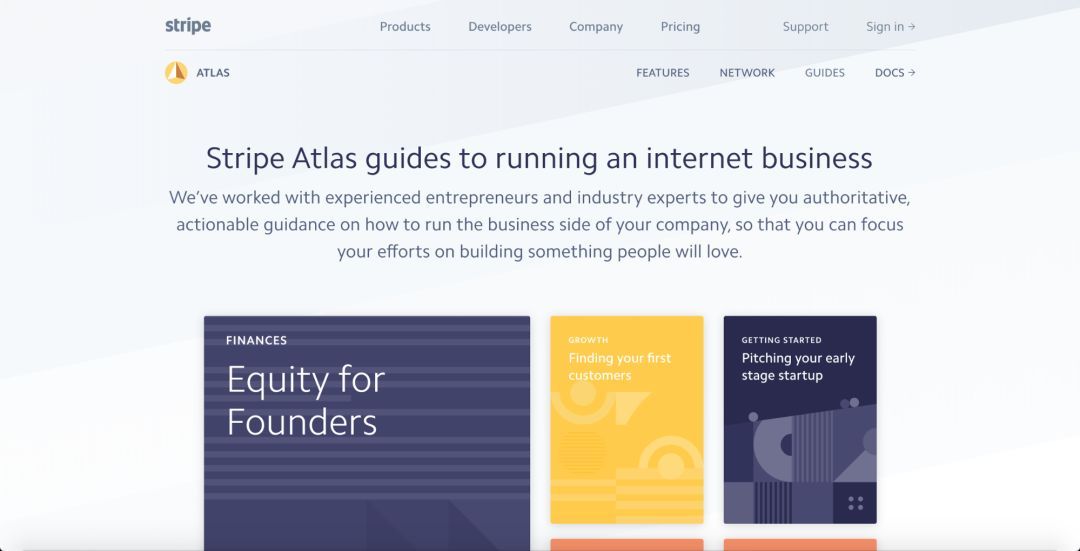
条纹地图集导游

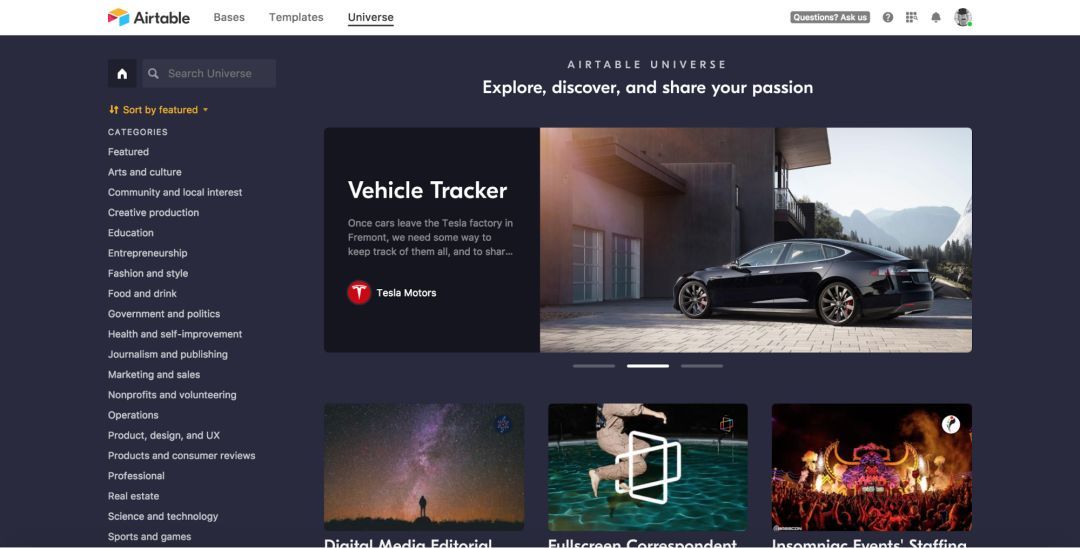
空气宇宙

Designbetter。CO.

对讲簿

我们自己的电子书网站
我不想说更多!
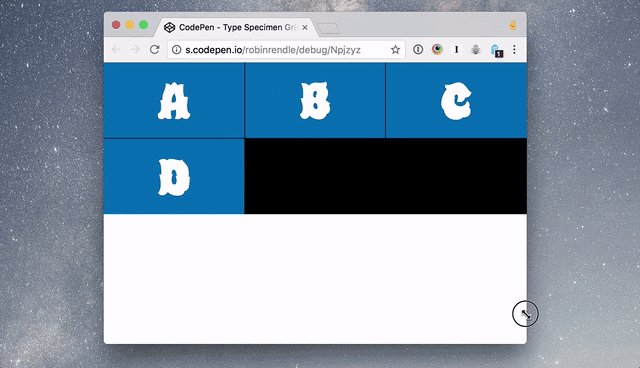
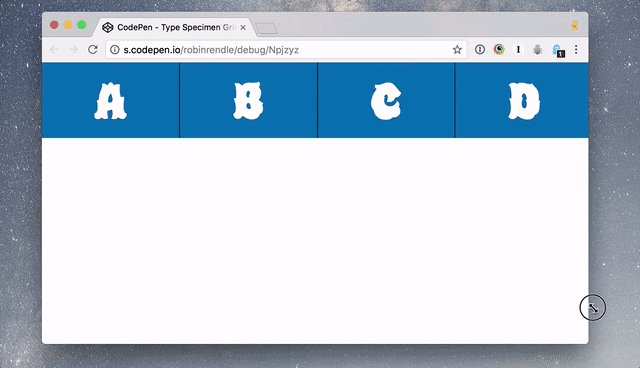
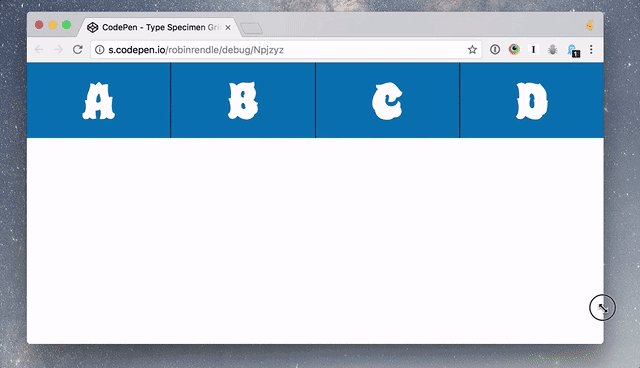
13。CSS网格

Robin Rendle的CSS网格演示,来自CSS技巧。
正如罗宾···德德尔的表现就像它的表现一样,它在CSS-Tricks上将其置于CSS-Tricks上:
Thenth CSS网格是个真正的WebLine布局系统。它旨在组织内容组织和线路,并最终为开发人员提供更高的特权。
应该有一个笑声。
注意:WebFlow将支持CSS网格。但没有正式约会。
14。追求完美的数字设计工具
2017年是一个重要的一年,特别是深入讨论设计工具的性质及其在我们的工作中的应用。
Spectrum的Bryn Jackson共享自己的观点:
设计成品和设计工具之间的中间格式,您可以为产品团队和设计师提供更高效和更强大的工具。
在一个名为“接口”的文章中,他继续假设:“今天的每一个受欢迎的设计工具都是优化插图。“
(需要注意,Bryn Jackson的插图的定义是一种形象, 图标, 插图, 字体, 广告, 印刷媒体, 或没有本地交互式视觉通信媒体的任何其他设计工作,但这是一个有争议的定义。没有阅读和互动情况。)
除了插图和交互性的插图,不难看,Bryn Jackson的观点:在最基本的地方,大多数现代设计工具都注意生产图像而不是界面。
设计师和工程师Adam Michela In“我是Facebook的设计师, 这就是今天设计工具中缺少的。“提出了一些相同的观点。他认为,大多数设计师花费大部分时间来创造少量的工件,这些工件不是实际价值的。这些工件仅代表最终产品 - 数字接口,这是通过上述情况支持的。
在文章的尽头,他积极相信,有机会创建集成工具(而不是桥梁)和实施。
这正是我们在webflow上建立的。像迈克拉一样,我们希望设计交付不是网站的示意图,但网站本身,不是界面的文档,但界面本身。在这个过程中,网站可以不断修改, 提升,您还可以保存不同版本的时间表,可以检查,即使单击密钥也可以恢复。
15.多样性和包容性使设计更具挑战
Web流是一个公平的机会雇主,我们致力于建立一个团队。该团队不仅在概念和身份中多样化。并鼓励。- 我们的职位听
在美国, WebFlow,越来越激烈的政治环境正在推动对设计中多样性和包容性的作用的强烈关注。
我们必须承认那个选择,哪些选项已包含在小于性别下拉列表中,可以影响我们同胞中的一些人。我们可以清楚地看到,错误的新闻, 措辞更严重,数据验证机制在人机交互中具有更强大的动态机制。我们意识到竞赛成为广告过滤器将产生彻底的种族主义。因此,维持我们许多人希望看到颠覆现有权限系统。
我们还意识到,我们的团队并非多样化,我们无法制定设计计划。
至少,我们有些人不能。
另一方面,在明显的矛盾和边缘化后,我们还看到性别歧视提升了丑陋的头骨。即使在日常对话似乎是道德。性别歧视是一个宣称的双标准的例子。
最后,作为用户体验专业人员,我们的工作是为每个人提供可用和愉快的体验,无论自己的比赛如何, 国籍, 信仰和其他个人情况。
换句话说,我们的工作是宽容,让我们在2018年,更包容,获得更多。
16。视频广泛应用
虽然我们几乎没有人倡导视频将成为网络释放媒体。但出版商仍然非常乐观广播。
视频已经看到了视频:从一开始, 您将坚持使用视频而不是短篇小说新闻网站。到snapchat,再次instagram,终于到了Facebook。无疑,Excel很快就会抓住趋势!

但就像技术领域的大多数东西一样。这不是一个稳定的发展。成千上万的记者在文本和动画之间失去了工作。
对于广播的广播,前景可能不是很好。根据哥伦比亚新闻评论:
发布者发布的发布只有一年,没有区别, 沉闷的快餐视频,挖掘大多数当地受众。
到目前为止,独立的杂志行业已经是创伤。这是由于特朗普,视频促销没有帮助。
值得一提的是:根据挖土:“显示一千次视频远远高于展览的一千次。“在理想的世界里,报纸可以发挥较少的广告。
当然,这不会发生。
面对这一点,请记住文本作为创造力和信息媒体的优势:
1。生产速度相对较快
2。便宜的
3.它仍然是网络上大多数通信的主要形式。
最后一点也可能让人理解,但我希望你能去看每个社交网络网站看。除非你不这样做,否则 Instagram,pinterest或snapchat,否则你仍然会看到很多文字。即使在这些视觉效果站的个平台上,文字仍然发挥着重要的支持作用。
因为在捕获场景时,图片可能有几个单词,但是图片很难捕获特定内容。人物, 时间, 地方, 原因和方法。
这使我们自然地谈论下一个:
17。用户体验作家继续上升
任何影响设计的人都是设计师,这包括开发人员, 首席财务官, 甚至公司法律。所有这些都可以成为设计师。-jared训练轴
我去年在设计趋势中谈到了这一点。但我想今天推出更多关注,因为用户被称为用户的原因。
简而言之,UX作家专注于用户界面中的内容,这些内容主要用于大型数字产品和Web应用。马上,我说我是webflow的输出,过去是针对linkedln,人们会问:“这尴尬吗?“
但请放心,用户界面具有写入迹线。这些内容通常在您的理解中发挥关键作用:
1.您可以在用户界面中做些什么?
2.怎么做这些事情
3.您可能遇到的局限性和困难是什么?
但是UX作家可以做的不仅仅是这个。用户界面中的词汇也是用户界面形状背后的品牌认知的强大工具。想象一下,如果您看到所有散文,在所有应用中,有一系列有趣的文章,或者在404页中有一个亮点,这些是为了敦促您的行为在最不理想的时间内。
这在称为Chatbot的UI格式中尤为明显。一般来说,这些用户界面仅包含单词,这个词构成了整个用户界面。聊天的个性, 品牌只能用语言表达,然而, 还有一些精心挑选的表情符号来味道。
作为经验丰富的UX作家,我很高兴看到这个关键角色获得更多的认可。
我们也是设计师,然而, 我们在音节和字母表中工作,我们迫不及待地想和你一起工作。
18。系统的

马上,设计赢得了重要的位置。设计对话已从价值主张转移到更成熟的分析。那是, 如何更系统地使设计工作成功。更可扩展,在许多输出和不同环境中具有粘性力。
该设计系统侧重于将品牌美学和功能方法转化为模块化组件。这些模块化组件可以与任何UI的独特需求混合(理想)。当设计语言系统化时,只需简化设计决策,缩短开发时间,它可以使设计人员在尚未建立设计模式的项目上更好地工作。
通常,品牌在这一趋势。uxpin推出了系统,这是创建和维护设计系统的工具。购物推出的北极星,它受到独特内容的高度赞扬, 设计和开发指南。UX电源工具推出了一个想要将草图称为可行的设计系统工具的库(我们会看到!)
我认为2018年将有更多的信息。
19。原则 - 设计的件重要性

设计行业已在鸡肉或鸡蛋中缠绕:内容是或设计。
我一直支持个内容,这不仅仅是因为我是内容的内容。对我来说,在确定包装之前,确定打包信息是最合乎逻辑的。
但最近,由于我更系统地由特定交付产品的内容设计工作,因此品牌内容策略,我的工作仍然柔软,或者设计变得柔软。
它应该从原则开始。
无论其他所有工作,我们应该全部明确原则,并取决于这些原则。
当申请UX主管艾米·泰国古典时,在她的文章中“找到北极星”:
如果系统是在实际工作中创建的,它应该反映组织指导方针及其价值。这也表示,不包含任何原则或方向的设计系统无法考虑日常实践中的这些问题。
原则为所有其他决定提供了一个框架。从主要内容到内容的时间是多少的背景是什么?毕竟,品牌建立在原则上:品牌使命, 愿景和目标。这些名词需要一个进入和导出信仰作为支持。确实,这是真的。
换句话说,原则回答了原因。
E.G,在webflow上,我们的使命是鼓励设计师,企业家和创作者将他们的想法带到网络上。这个任务融入了我所做的一切。来自瑞安的美学与我们设计的语音和音调标准的美学。
这些标准知道我们创建了一个草图,传达我们的意见,希望每篇文章, 电子邮件和广告页面可能更富有。迄今为止,这是一个温暖的摇篮。
您如何看待2018年数字设计?
每当我一起排名这些点,我的思绪将汇集很多与它相关的想法。时间的流逝也让我优先考虑一些。
这就是为什么我放弃了一些明显的热点,但到目前为止, 对网络的影响有限。例如, 去年提到的AR和VR。拿着它,您将在此列表中添加什么?谢谢阅读!
- 结尾 -
资料来源:第九设计
版权声明
通信部通知市公共账户来自作者授权或提交的文章。大多数重印的文章表明源和作者信息标记为。版权属于每个人,如果涉及, 有涉及版权问题,请添加微信:Wendyxue96联系删除,谢谢!(我可以骚扰提交问题!)返回Sohu,查看更多
编辑:
专业网站建设哪家好 网站建设开发公司
请立即点击咨询我们或拨打咨询热线: 13968746378,我们会详细为你一一解答你心中的疑难。项目经理在线


 客服1
客服1  客服2
客服2 